I believe you can do this, but it will be complicated enough that, if at all possible, you may prefer to make the switch to the current Enhanced Ecommerce dataLayer syntax.
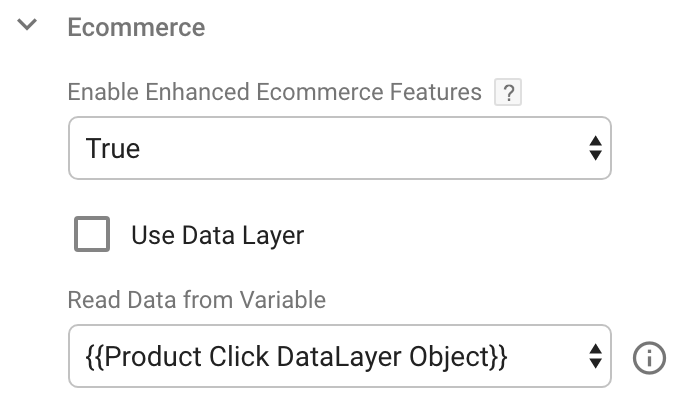
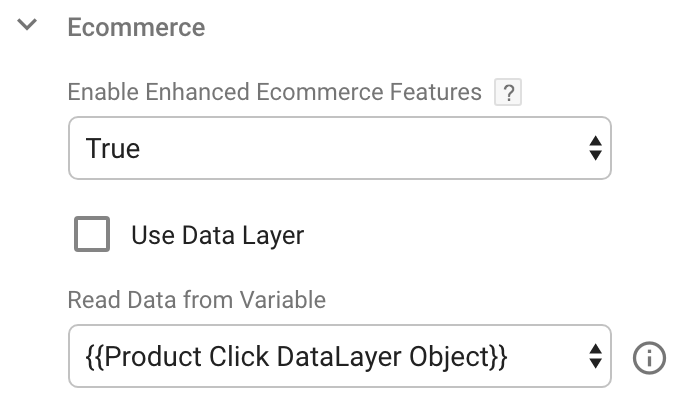
In Google Tag Manager, the important thing to know is that you can read EEc data from a variable instead of from the dataLayer. You have to enable overriding settings in the tag and then open "More Settings" and "Enhanced Ecommerce" to find the option.

You'll define the variable standing in for the dataLayer as a GTM Custom JavaScript variable that returns the object you would be pushing into the dataLayer if you were using the modern syntax.
There is one potential complication, though. The modern dataLayer syntax, besides being natively supported, is very nested. When you click a product, the "products" array is accessible as ecommerce.click.products in the dataLayer. If you are using the _gaq function (which seemed most likely to me since it pushes an array of its arguments into the dataLayer), that's not true.
Let's do a rough translation of product click events from _gaq to the current dataLayer, as an example. The _gaq syntax translates to
dataLayer.push([
'event',
'select_content',
{
"content_type": "product",
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": 2
}
]
}
]);
If you tried to access "items" without somehow specifying the "select_content" entry I would worry it might grab items out of, say, an earlier product impressions dataLayer push. My (untested) JS to get the correct entry in the _gaq dataLayer is as follows:
function() {
// find the select_content entry
var clickArr = dataLayer.filter( function(entry) {
return (entry[1] === 'select_content'); });
// clickArr is an array containing the array we wanted,
// in which the object containing "items" is the index-2 entry
var item = clickArr[0][2].items[0];
// item is the object containing product data
return {
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': item.list},
'products': [{
'name': item.name,
'id': item.id,
'price': item.price,
'brand': item.brand,
'category': item.category,
'variant': item.variant,
'position': item.position
}]
}
},
};
}
I left the "event": "productClick" part in there, since it is in the usual dataLayer push, but my expectation is it doesn't matter whether it's there or not.
To build a product impressions object you'd have to iterate through the objects in the original "items" array; if there are also promotion impressions and clicks, it would be prudent to edit the dataLayer filter to also make sure you're getting the "content_type": "product" entry.