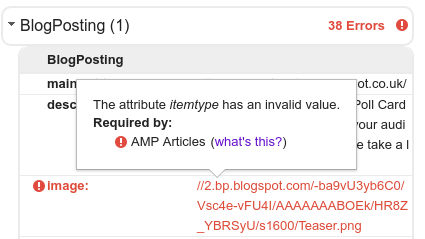
schema.org/BlogPosting image permits ImageObject and URL, however Google only permits ImageObject, hence the error. The intended markup is:
<!-- my code -->
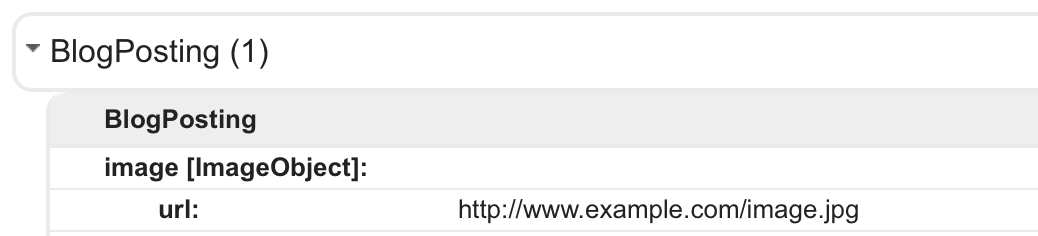
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img src="image.jpg" itemprop="url">
</div>

Another discrepancy is schema.org/ImageObject recommends contentUrl, but Google recommends url, hence my usage above.
In response to your comment's code, your structure is still incorrect. I'll take it line by line:
<!-- your code -->
<div itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Minor point, but unless you're going for XHTML, itemscope='itemscope' is wrong. Use itemscope (as you did later on).
<!-- your code -->
<div itemprop='articleBody'>
<div itemscope itemtype="http://schema.org/ImageObject"/>
Your ImageObject is a child of the articleBody property, but you haven't associated it in this way. Like this, you have an articleBody with no associated properties and an unassociated ImageObject. You should use
<!-- my code -->
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
Also, /> is incorrect, even if you are trying for XHTML as this element does have children and a closing </div>. Just use > as I included in the above snippet.
<!-- your code -->
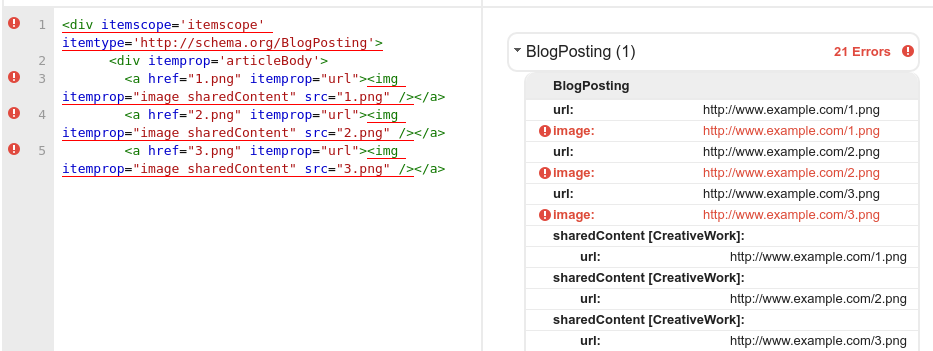
<a href="1.png" itemprop="url"><img itemprop="image sharedContent" src="1.png" /></a>
What is sharedContent doing here? sharedContent expects a CreativeWork when used as a property of SocialMediaPosting — never as a property of ImageObject and never on an img.
Your other code snippet which places the sharedContent property as below is also wrong.
<!-- your code -->
<div itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div itemprop='articleBody'>
<div itemprop='sharedContent'>
<div itemscope itemtype="http://schema.org/ImageObject"/>
…
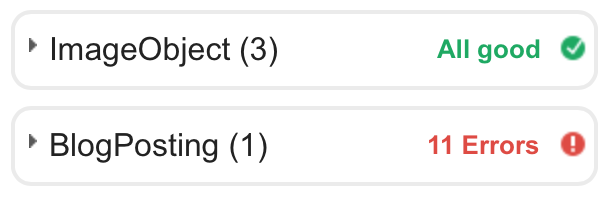
Whilst sharedContent is now in the right place, it still needs to be a CreativeWork. Your ImageObjects are still not associated with the BlogPosting, as shown by the Structured Data Testing Tool.

The following is the correct code.
<!-- my code -->
<div itemscope itemtype="http://schema.org/BlogPosting">
<div itemprop="articleBody">
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="1.png" itemprop="url"><img itemprop="image" src="1.png"></a>
</div>
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="2.png" itemprop="url"><img itemprop="image" src="2.png"></a>
</div>
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="3.png" itemprop="url"><img itemprop="image" src="3.png"></a>
</div>
</div>
</div>