I am trying to improve front-end performance of my website, and there is a 3.5 second lag before the user actually sees anything, and I'd like to improve this.
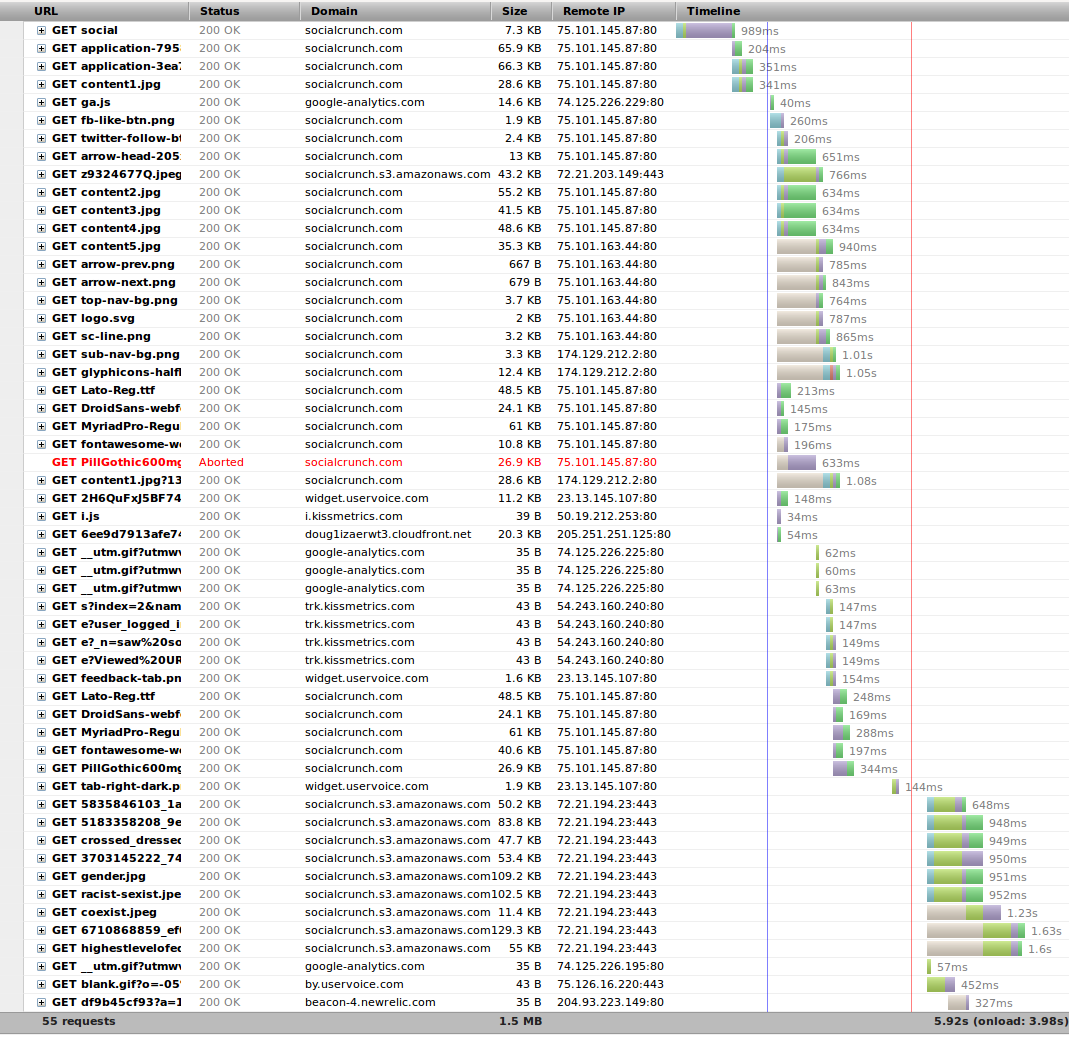
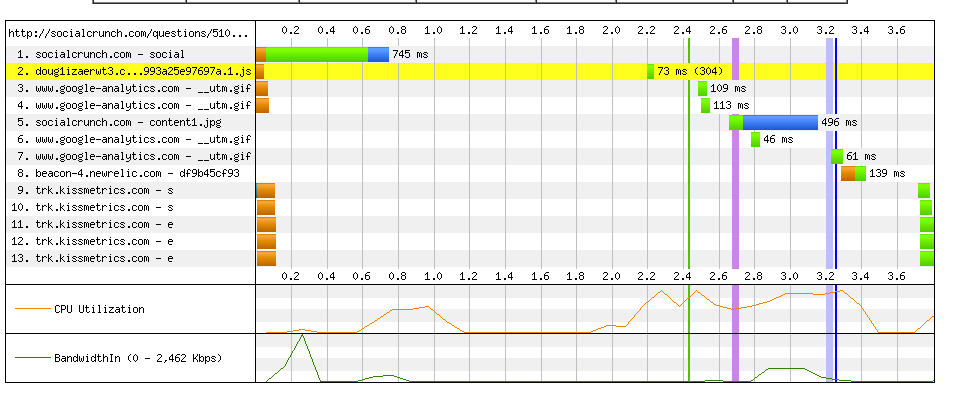
Here is a screenshot:

And here is the actual test: http://www.webpagetest.org/result/130301_JC_12CC/2/details/cached/
The user is seeing a blank screen for about 3.5 seconds before it's visually complete, which is pretty unacceptable in my opinion. Any pointers on how I could solve this?