PHP vs. Non-PHP Elements
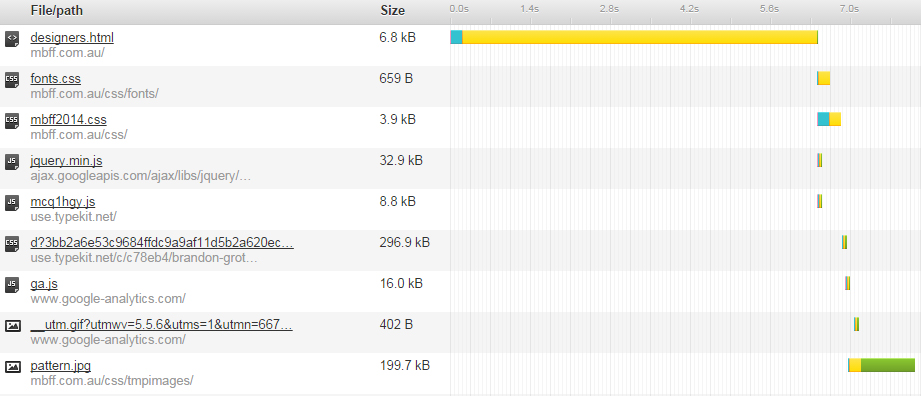
If you compare your non-PHP asset load times to your PHP based load times, you will see that the server responds quickly if PHP is not involved.
This typically indicates an issues internal to your PHP script.
The problem could be within the PHP layer or the database. Using advanced debugging tools like XDebug or NewRelic can help you quickly spot the bottleneck.
Time to first byte issues can be caused by hardware constraints, poor configuration or inefficient code. On shared hosting, hardware constraints and poor configuration are most likely.
In any case, solving the issue usually means one or all of:
- More hardware
- Better programming
- Add Caching
Faster hardware is an obvious but often costly solution if you are already on dedicated resources.
Better programming may not be possible if the problem is internal to code you don't maintain or lack developer resources.
Caching helps by reducing the number of requests that must hit the underlying, poorly performing resources.
Testing
When using testing tools be sure to do multiple runs. Network and temporary server spikes can easily lead you down the wrong path, so you want to try to average these out.
Hosting
If you are on a shared hosting account, then consider moving to cloud or VPS type services so you have better insight into performance issues. Unless you use a caching technique (CDN or Cloudflare type service), correcting performance issues on mass shared hosting systems can be very challenging as you lack sufficient control of the server.