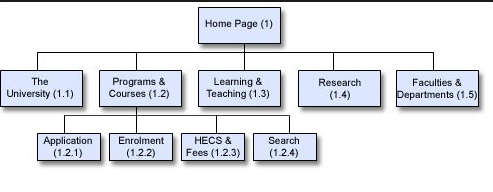
This might be a simple question BUT - I'm having a hard time understanding internal navigation, specifically navbar links which apparently should form a hierarchy, as seen by image below from MOZ
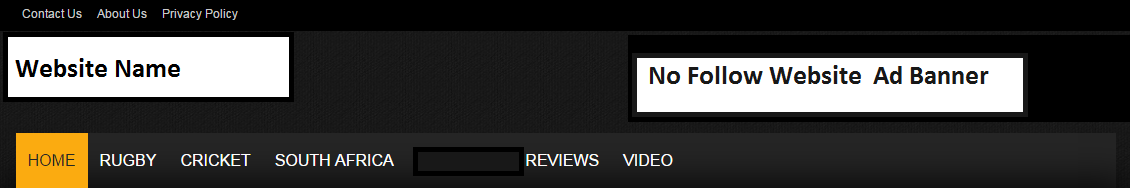
My site navigation looks like this:
- I have 3 links at the very top as can be seen on the image
- the website name is in the middle with a link
- main navbar is at the bottom, no dropdowns
MY QUESTION
- I do not understand the hierarchy in image one, how can homepage by only one link which links down to other pages?
- Is having dropdown menus consider beneficial?
I have about 80 pages, I am considering changing my nav structure making dropdowns from wordpress tags to relevant category in the navbar, is this a wise move or will I lose more than I will gain?
4.Is the overall layout of my nav structure considered okay when looking at image 2?
UPDATE:
When doing a branded search for my site google displays 6 links, the 6 links displayed is wrong though, it shows 4 pages (good) and 2 (posts... which is a bit weird?) The 2 posts that is displayed with the pages has very strong backlinks pointing at them though