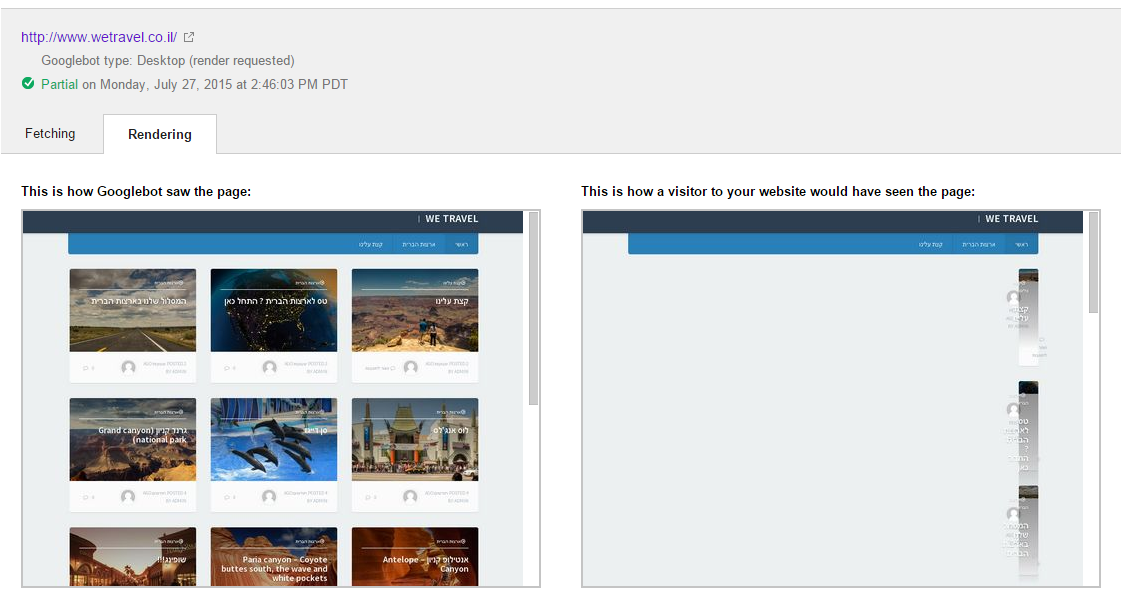
It is all started here : How Google decided how websites will look to my visitors?
Google told me that my site looks bad for my visitors 
and "Barnettt" answered me that it is happening in specific resolutions :
" Your site looks like that for resolutions between 978px and 1186px. You should check your CSS, as that's the place where your problem occure"
It was easy to reproduced it just by resizeing chrome, but I've couldn't find what was the issue that causes it.
I'm not a great webdeveloper (actually i'm c++ developer), and i've tried to find out using chrome's debugging console what makes the site break, but couldn't.
If someone could take a look and point me to what might be the problem, I'll be extremely helpful.
my site address is : www.wetravel.co.il
