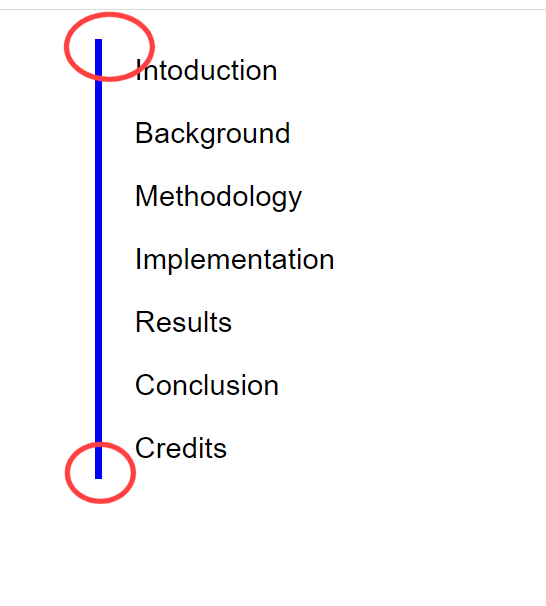
Look at the image... and now could anyone tell me how to get rid of the top and bottom "tails" to the borderline (which are there because the line-height is set to 40px).
The source code is here:
<!DOCTYPE html >
<html>
<head>
<style>
body {
font-family: Arial;
font-size: 14pt;
line-height: 40px;margin-left: 100px;
}
li {
list-style-type: none;
}
ul {
border-left: 5px blue solid;
padding-left: 20px;
}
</style>
</head>
<body>
<ul>
<li>Intoduction</li>
<li>Background</li>
<li>Methodology</li>
<li>Implementation</li>
<li>Results</li>
<li>Conclusion</li>
<li>Credits</li>
</ul>
</body>
</html>


gory)?