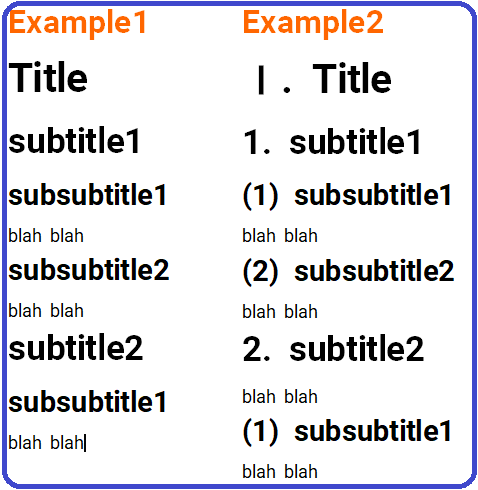
I attached the file. When designing(decorating, styling) h1, h2, and h3 tags for SEO, I am worried. These h tags form a certain hierarchy. For example:
- h1-h2-h3 (title1 title2 title3)
- h1-h2-h2 (title1 title2-1 title2-2)
- h1-h2-h3-h3 (title1 title2 title3-1 title3-2)
Then, if I simply make it bold, it doesn't seem to be easy to read (readability) because there are many subtitles.
So what do you think of numbering next to the title? For example,
-
- title1
-
- title2
-
- title3
Or would it be better to give each title a color for each element? Or would it be better to simply make the h tag's letters bigger and bolder?
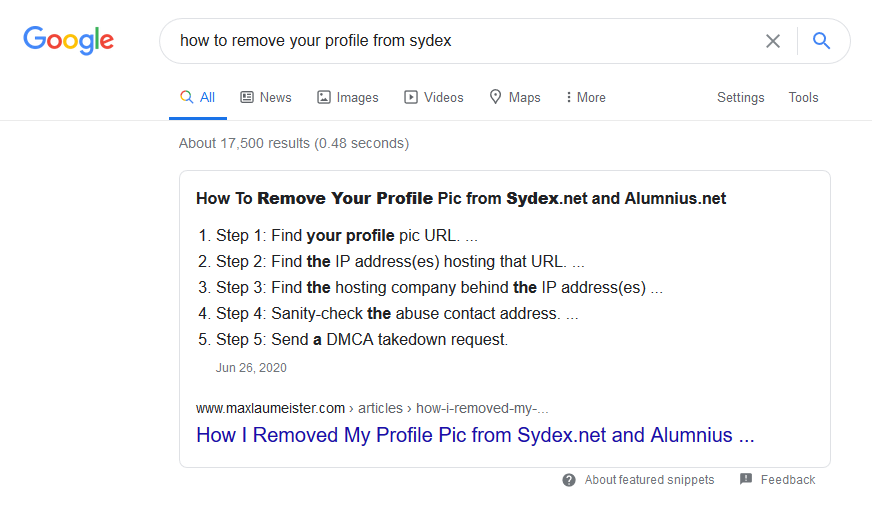
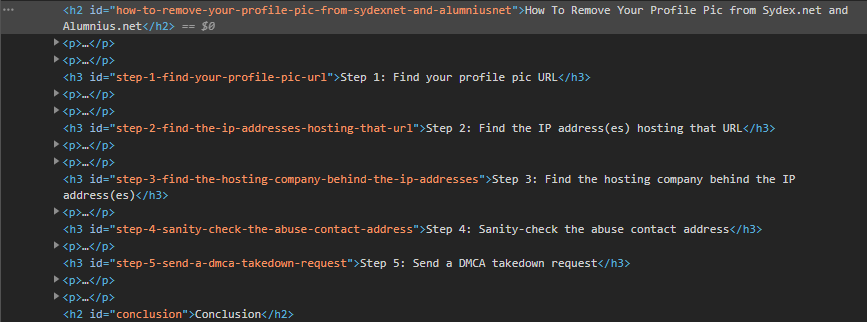
Of course, there was a difference between the title and the body of font-family. Assigning a large number to the title seems to be undesirable considering the snippet. This is because the crawler 'automatically' assigns a number or bullet point when selecting a snippet. Is there an error in my opinion?
And Google Help Center didn't allocate a number next to the title. Of course, the customer center is not an absolute standard, but it is for reference.
file1:
google help center: