Improving Performance
The answer comes down to a balancing act. In addition to your JS, I would also pay just as much attention to your CSS.
You used to be able self host anything that is not a popular library that your users probably already have cached (e.g. FontAwesome or jQuery). Now, most modern browsers will no longer share their cache of libraries between websites due to HTTP cache partitioning, so there is no longer any bonus due to a library already being cached.
You can combine js if you have to, but if you do everything else right, you shouldn't have to. This will reduce the number of requests, but depending on how you load it and the size of the file, it might cost you quite a bit. I think there are better solutions.
Leverage Cloudflare's HTTP2 Feature
HTTP/2

Under HTTP/1, browsers would only download a couple files from a single domain at a time. Having many small files created download bottlenecks that could slow down the rendering of your site. If you can't use HTTP/2, combining files into one big file was a way to get around that.
HHTP/2 is asynchronous, and since it is a binary protocol instead of text based, it multiplexes requests on a single TCP connection (with binary streams. There’s still an initial request for the HTML, but the requests for all the other resources happen in parallel.
The speed benefit of self-hosting (under HTTP/2) largely comes from the TCP connection already being warm which causes a faster download speed.
If you're already using Cloudflare, enabling this will be a very easy workaround. It's included on free plans.
Cloudflare also offers Enhanced HTTP/2 Prioritization, but it requires a Pro plan or above.

Determine Your Overhead
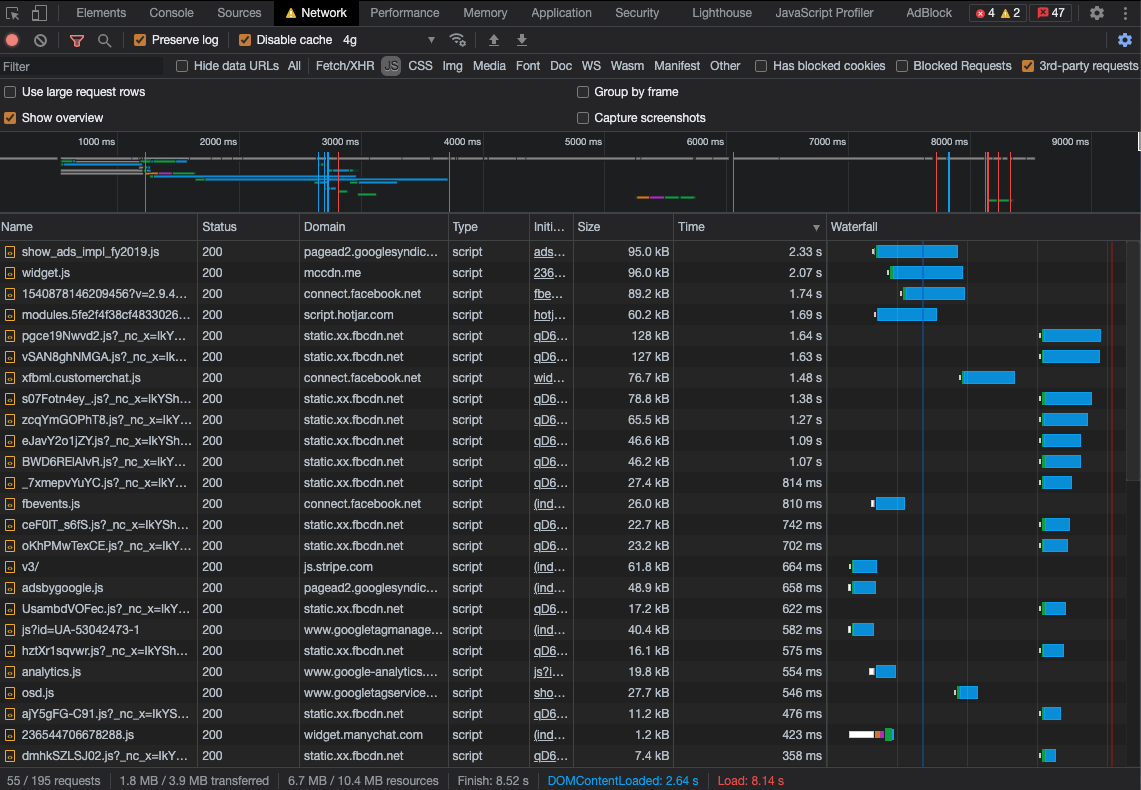
We can get a lot of info from dev tools - by observing the network tab you can find opportunities to self host.
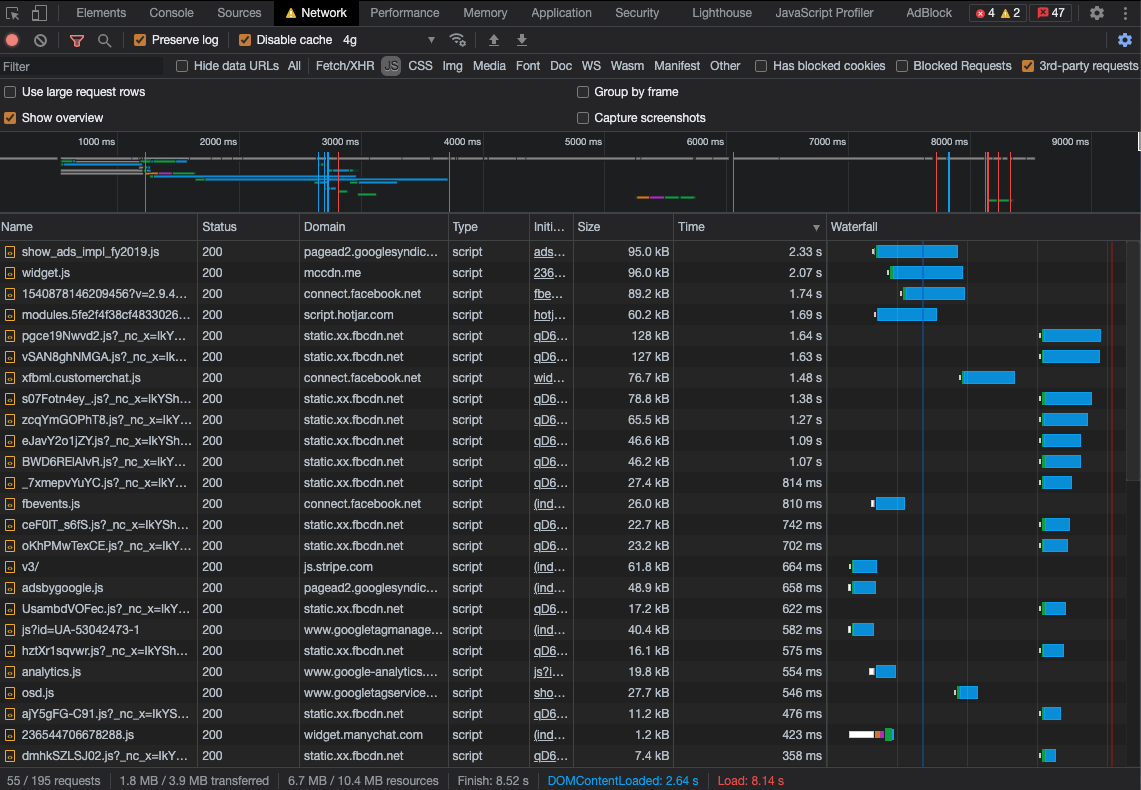
Network Tab
Keep in mind things that seem to load extremely slow on mobile under 3g/4g connections - these are good candidates for self hosting.
If you just have a handful of individual script files and HTTP/2 is enabled on your site, you’re probably better off keeping those as separate, individually loaded files.
I recommend using <link rel="preconnect"> to inform the browser that your page intends to establish a connection to a 3rd party resource. It essentially tells browsers that you'd like it to start that process as soon as possible. You can read more about preconnect here.
I would also recommended using the <link rel="preload"> element to notify the client about subresources that it is expected to need. You can read more about preload here.

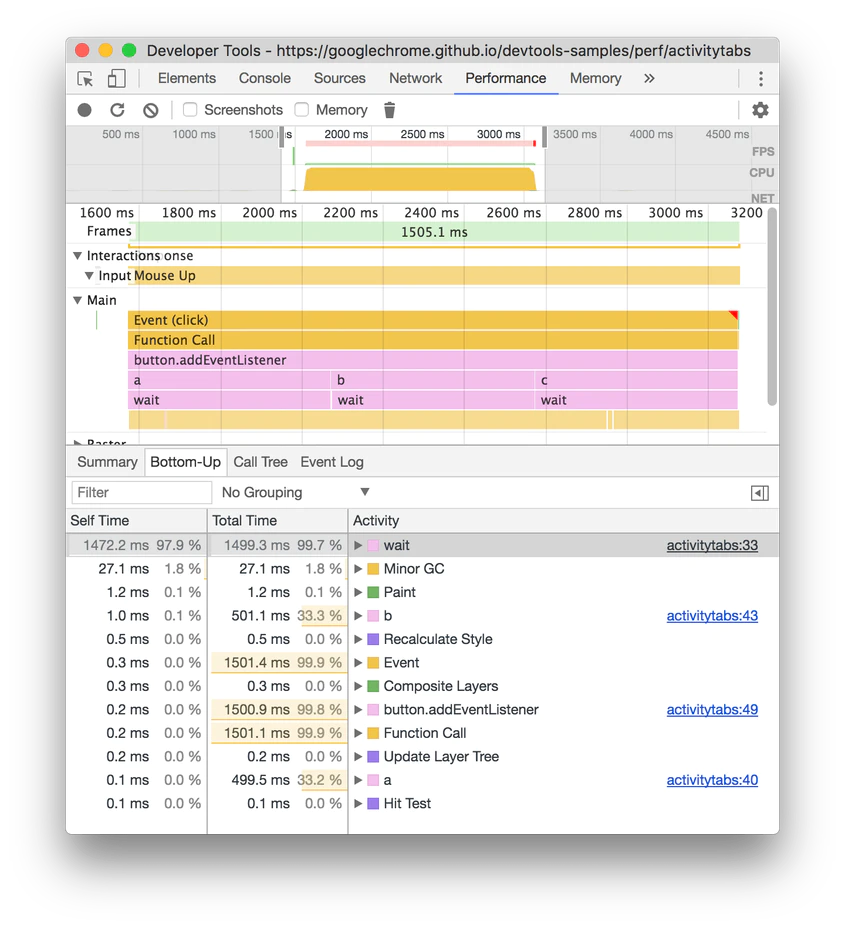
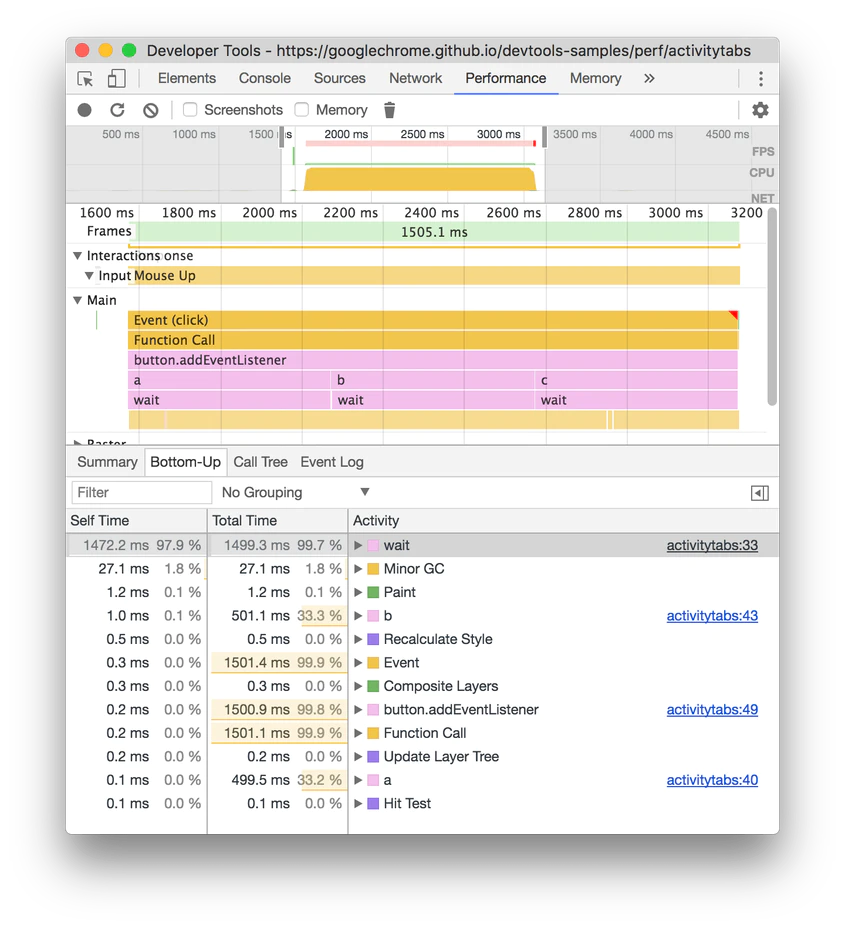
Performance Tab
Performance profile and then hit the Bottom-Up report. It also allows you to Group by Domain in the dropdown.
Above-the-fold content is what users see on your website first, which can include navigation and other elements. So it’s very important to properly style and render this part of the website as quickly as possible.

If you're using libraries like Bootstrap, for example, you can extract the critical CSS from the framework’s stylesheets and load the actual framework asynchronously.
Instead of combining scripts, I'd prefer to keep them separate and optimize the order that they are executing. The sequencing of how resources are loaded can have a significant impact on how long it takes for the user to see the content and interact with the page.
Depending on the scripts you're referencing you may want to change the way that they behave. For example, if you tag a script as “async” or “defer” the browser can keep processing the document and execute the js whenever the scripts become available.
If the scripts are not tagged as async or defer, then the browser must stop processing the document until the script has downloaded and executed before continuing.
For self hosted code, I'd recommend going through this on your site and then testing what you can inline with the goal of minimize the time that you're blocking the browser's main thread. But with HTTP/2 enabled for 3rd party scripts pulled from a CDN I don't think this is needed.
One case where it would make sense to combine your files is if you're using imports for dependency management (even under HTTP/2) for performance reasons.
Server Caching
This may be overkill for your site, but if you're self hosting code, I recommend Varnish Cache but a reverse proxy adds a lot of complexity.
Varnish works by handling requests before they make it to your backend. If it doesn't have a request cached, it will forward the request to your backend and then cache its output.
It's complex because in addition to cache invalidation, it's configured with its own language, VCL, so depending on your site you'd have to write policies on how incoming requests should be handled. Determining what content you want to serve, from where you want to get the content, and how the request or response should be altered can get very complicated.