I've run into an interesting scenario in Google Analytics that I was able to discover using the User Explorer report.
This user came to a page and then let it sit for an hour which caused the Google Analytics session to timeout. When they were active again, they did not reload the page. Instead they triggered a few events and eventually filled out a form which triggered a goal conversion and then redirected them to a "Thank You" page.
What happened is now the Thank You page was considered the landing page, and the goal completion location is set as "(entrance)".
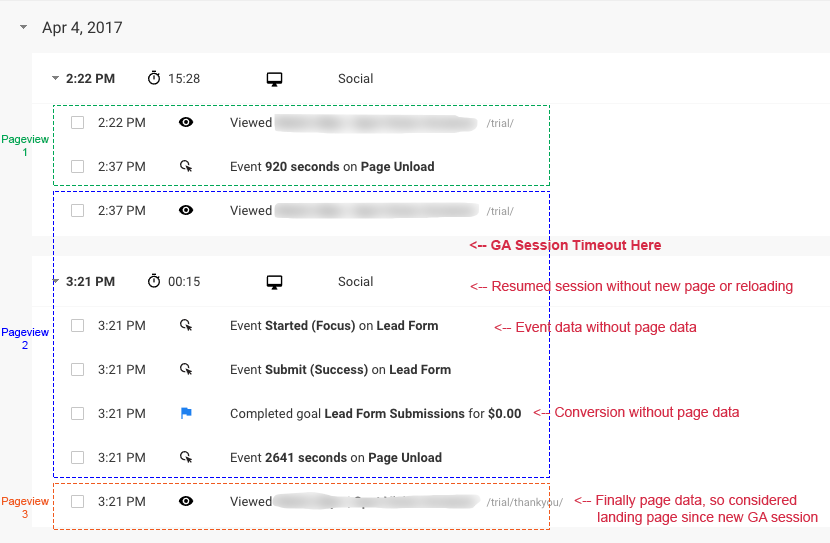
Here is a screenshot of the User Explorer report. I've organized it so it is in chronological order top to bottom.
Since the "Thank You" page is the first pageview after the session timeout, it is associated with everything. I'm sure I could alter this with different attribution modeling, but I'd like to consider alternate ideas that I could do in code- I'm thinking maybe I can send the window.location in the fieldsObject of my ga('send', 'event'... function?
Any other thoughts?