I've been experimenting with microdata and thought I would try it on my blog. It turns out the template I was using already added some markup. It wasn't great and so I fixed up what I could.
To try and push my luck I have added more markup to my latest post but Google's Structured Data Testing Tool is unhappy about the itemprop='image' tags and I'm not sure why.
It is my understanding, ignoring all the code in between, that I have structured the data thus:
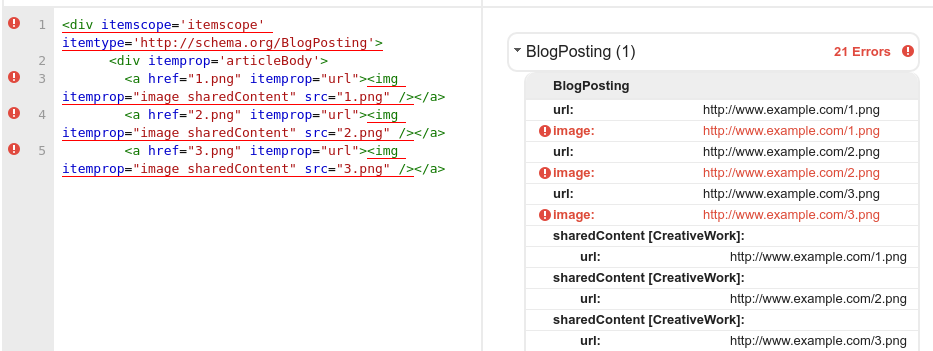
<div itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div itemprop='articleBody'>
<a href="1.png" itemprop="url"><img itemprop="image sharedContent" src="1.png" /></a>
<a href="2.png" itemprop="url"><img itemprop="image sharedContent" src="2.png" /></a>
<a href="3.png" itemprop="url"><img itemprop="image sharedContent" src="3.png" /></a>
</div>
</div>
And this looks correct to me.
BlogPosting can have child elements articleBody and image according to https://schema.org/BlogPosting, but according to the SDTT:
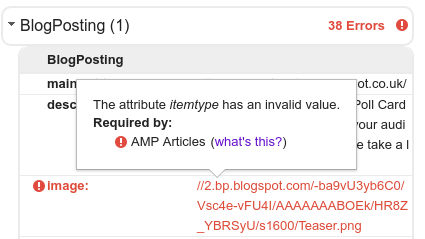
The attribute itemtype has an invalid value.
Indeed, I have just tried the SDTT with the above example code and it is failing to validate.
So I'm obviously missing something. What am I doing wrong?