I'm using a .png favicon file and it is not showing up on my site.
Doing a grep, I see the following in home.htm which looks right for me(I have also confirmed it's in the HEAD section within home.htm):
home.htm: <link rel="shortcut icon" type="image/png" href="favicon.png">
The favicon.png file is in the same directory as the home.html file.
Any suggestions are welcome! Thanks all.
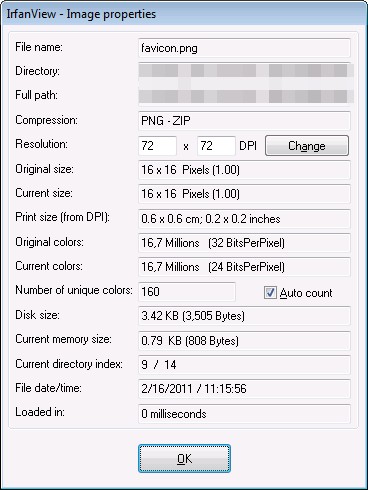
In case the file info is revealing for anyone, I'll attach it here: