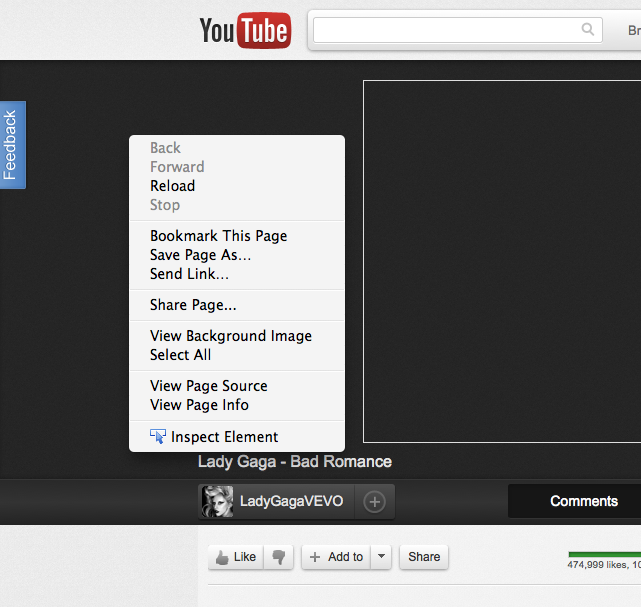
Go to this video: http://www.youtube.com/watch?v=qrO4YZeyl0I on Firefox6.0

Now, right click on the black image (View Background Image), you will see this in the address bar:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAABTCAMAAADUbMsyAAAAGFBMVEUlJSUkJCQmJiYjIyMnJycoKCgiIiIhISE/mG+dAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABb5JREFUWMO1mdlyXEcMQw8Wdv7/j/PAvrJVsZORPPGLq2ZsNRcQACkOgyEYEC60NQZMAJnnzxE60WDZrcEWBApBgzHII5QUMDY1IKVAAVdOAAIBjWVFtkkQyBHCyGc2NuHD0cZJjdEYxQhXahQjU4QZgoKREUWACM1gI/Prh/ZLA8qpJVAqiJAGbIwwJkRJiF2Bi5+0ZKs2BFnFgiPXKkSAg2KlaHBkUMCSLbLhYUGJdBDx/jfV59bcKAoBWqwjOCCrtiSLJrVjhEzY5BBBMbSQ4HHwkSTgIAlsF2xjTAFOfxPQq+mgp6Pg/Vtbt+dFyT4LkYJxPaaYCSyg/pIyMEJ2DxwtSr0/qS7FOh027+xzhLJwUKyFUoY2xpUiE0kI26YlaUg3GEoKiy7L+26ptMlSyxgytlDRZi7JVFNZaDsF7FuVuQOEhRGA/pJlbZYwffD9fI+9RQELj704Pux4RsLJbNNn7izuoGoH3PKPmkgaOaQX6XUZ5vm2BMHguW3lwMTBQcYBkdZPcuHEPLWSrEVDizUBaPBQsqWv5Aq3RiG+bbVU2+5gXKHooa+AOR9cceGuLfwUvGlXSFm2k+G02NLEhATq13mxQIqK6e1zsCRZY2dup4paZXr4aJfaoG0nd56p/TEtxmAzCnag0i1CXSRZXrhsuy1hb2yit2yE44NsJGlfP8sB28MwxgPEDi4R1mLxwbjNbO8GEcm2MNFBiFutAKq3HlLjfCR8YTfKuWQJzRPDi0zzJeoDb3A4hNmGamxboQMilsymhPaflygt3U8k2DZTvkc9zorlL5mCH+wsXOMaZGf7OOLpdATKzpkwx1Yvm/YZOnsuKOojO1WwtnKxToSgWFVW1ubC+jZGq9L2ftqd0y+LzQvpLPItSIthoBI4whVm43+dbHiBY3dQz31LJw9NcyFLaRmWWgzWmY3GOIt5MSjjK6xHC9cKckykylY2hMgIVVwv8e5hvxDGSHKlNS87b2HpCS1sfTpXK3L93A91/qQ+HENBRbXWxjHcx75lfPjCfLyqpDDXrkKT9R7SYzuMvX4wCwrnIk9hx9yX7LY7Ev3GmPwnOWLDONt5tHV5VHK1SV2rm6okErNDayN5Btm2o8PwoBH9zAYh+2nlq71SuxQr2PrpBghQfwrt4FYYyWXNmLf7zUKlDkqhFGpXEa4bOLC+/qcJB2rN5c0I5wafZygqoCObYOZskN3WZfnyJ3sIuNUqzGVj/5TZUrfrCCcKh0fKtAjU4UaEbcl8KJNkrrJXJqLbDkO0hIMc26RdcxjtAjE7MB81fpfj/tBBFIlgZe2f+7jDWzEdMvAFE/T4tNmm4LWSABq8pMaWrYL2lGOgZiaxHln0cv1NrO+V+Q+yMmtcvN4ERPLsE9VKY4hV6ez6uiOTC6V9w/2Gzv73fsrbnOzZ1dPsj88VSBSpiDS+XLmk5qi7WCOPzS7KlrL9lQNx16O9bysqfpb+K43ohO6sXxu9g212/5fxYVm2a7yullqfqIjvcs+/uot/c6ff44A/lIlfe+i+H0xAtExcquAYY6/aKXAMbuhOhsfItRW73MYfI18vgpxc+3S9xR4AcJwdIiHZVTw3uF0qfxvNqwv0F8wdr0uCjLvo1qW/3wnuW/bLT3e332r0H9iHLzqh5LTGSSirzXeEgy2PHph/vj3Uc3exDSBeviBaM7JHNkeonH9cEfli9V+0O7+zUgpsQUoHuhrgdheos0D5+KEE1PyIh0f/3kF7b+yN9GwM/0M1uRh16Vbhdlxe1n6m7TiGvrJU/HQbqRUO8p/eh951TPxpY+FPDz+/SI5v+oLiH/RR6r1Rbe8+n+sLJJSK2m53t/7SEsVLiJO+Igd4OO69ybs6xBCfSqZeD4u8zk0vHOP+h3Oy+ZPzzO9s45+d0X5pVPa0997DP8TKxuI8bpxWz0AubmOpCxwC1mW2X91S3mSNP40A7/ylxF1E/wZ0FSXFIvqaewAAAABJRU5ErkJggg==
Ideally the path of the image is displayed, but what is this? some new HTML5 way of doing things in base64??
