I set up a single page application using Vue.js and Firebase.
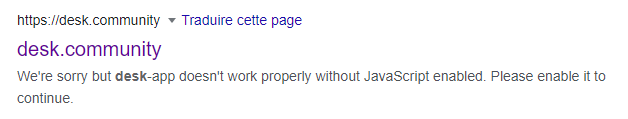
It works fine but when I search for the website in Google Chrome, this is what pops up :
I expect to see a proper description, instead of "We're sorry but ... Please enable it to continue."
Here's the code of the file index.html :
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>desk.community</title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
It seems that Google Search crawlers catch the noscript tag content, rather than the rendered components.
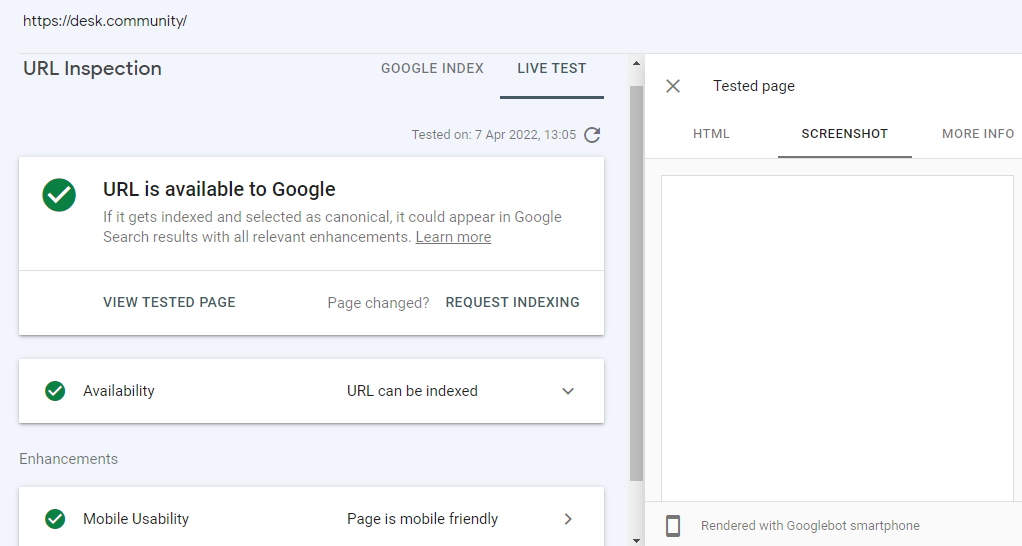
So far, I used Google Search Console to request re-index of my page, but nothing changed.