I have a website i have created in Photoshop, i am exported everything i need. I now need to set things up in dreamweaver and position thing using CSS.
I want to ensure that i align my items in HTML exactly how they are in the PSD.
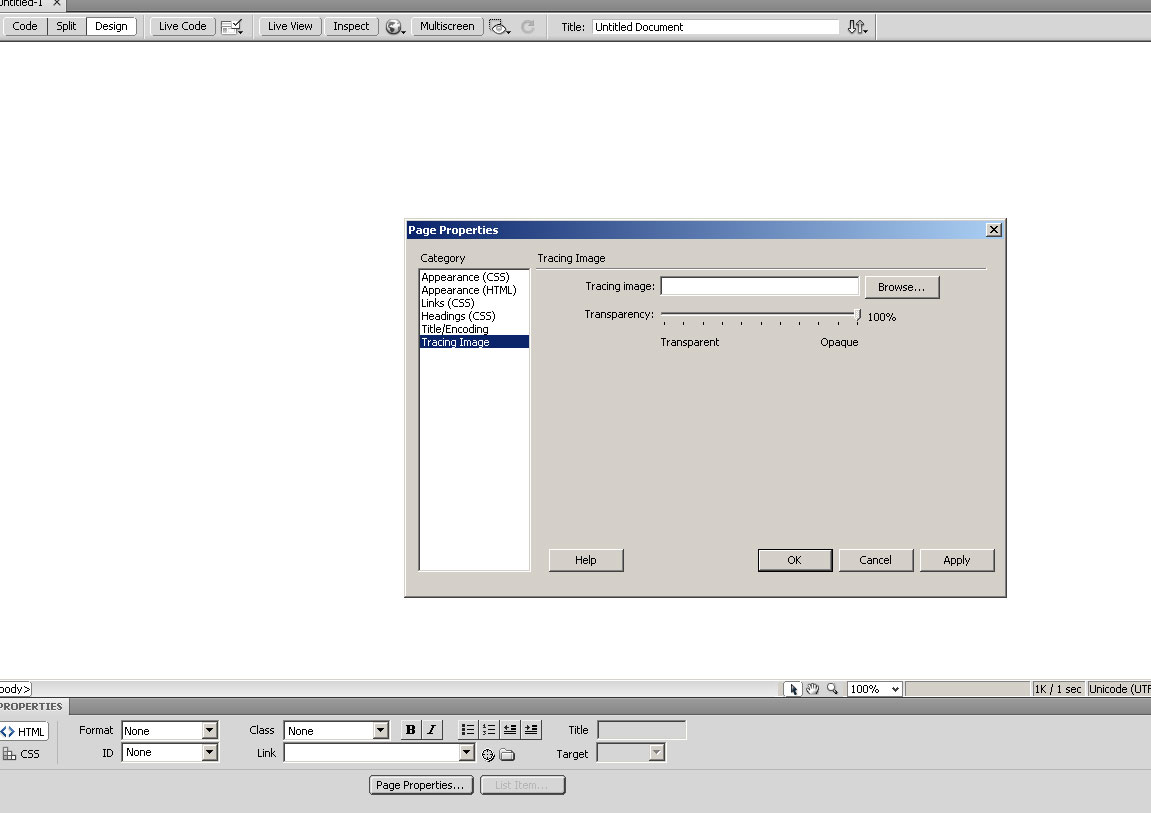
Does dreamweaver support Alpha overlays or something similar ?

 .
.