<meta name="description" ng-bind="main.pageDescription" content="{{main.pageDescription}}">
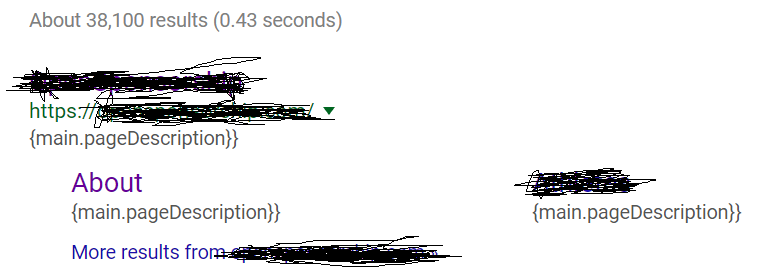
This is how we used to have dynamic meta descriptions for different pages and it used to work well with Google before it stopped working last month. I have done some changes since then and have requested re-indexing but it's still the same. This is how Google results page looks now:

Some more info, if I view the page source (after the entire page has loaded), it still shows the angularJS code instead of compiled code.
Can anyone help?
