These are my link tags in my index.html (inside the head tag):
<link rel="icon" href="./iconePourOnglet.png" type="image/png" />
<link rel="apple-touch-icon" href="./logo192.png" type="image/png" />
<link rel="apple-touch-icon-precomposed" href="./logo192.png" type="image/png" />
<link rel="shortcut icon" href="./logo192.png" type="image/png" />
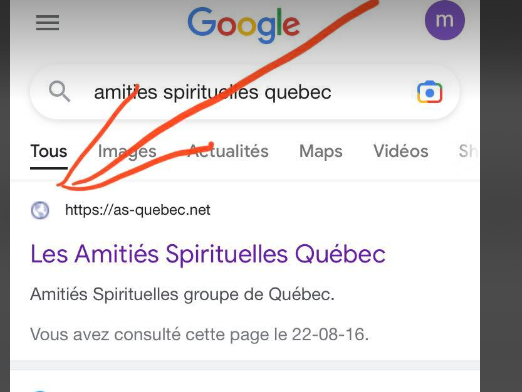
But I still see on Google results the globe:
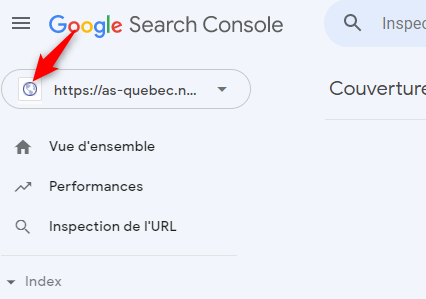
Even in my Google Search Console there is a globe:
When I use the Google Favicon Snatcher to check my favicon as seen by Google, it's still a globe (https://www.google.com/s2/favicons?domain=https://as-quebec.net).
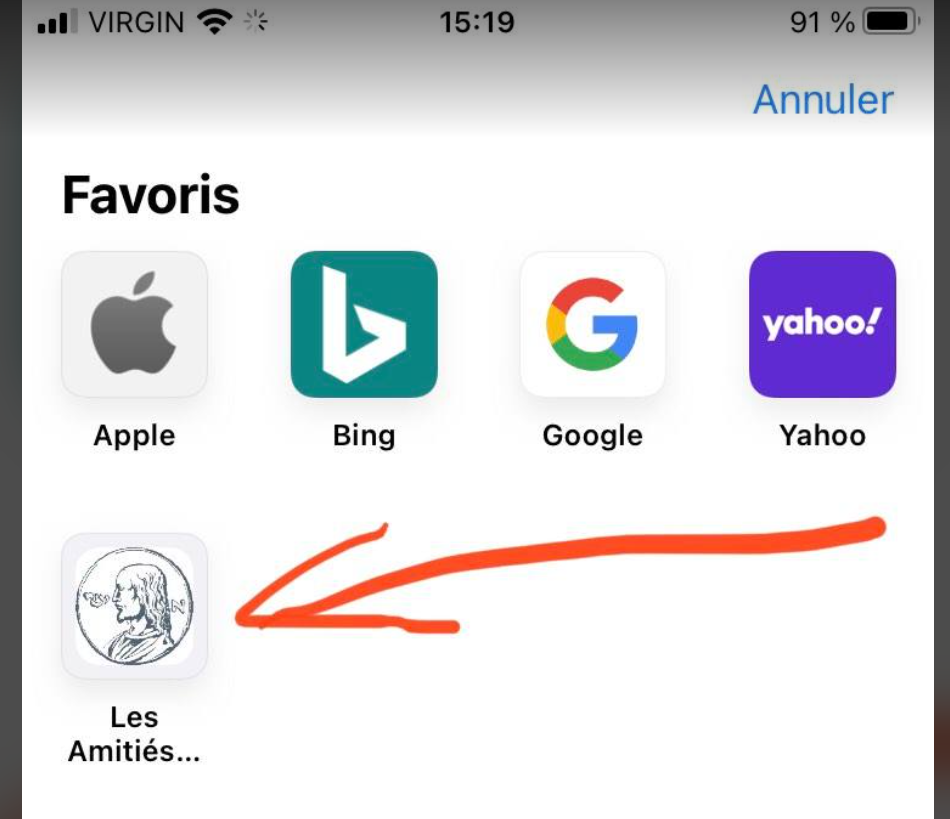
PS: I am able to see my icons there:
So do you know how can I display my icon in Google results instead of the actual default globe?
Update:
I'm coding in React, and I've made changes. This is my index.html:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="apple-touch-icon-precomposed" href="%PUBLIC_URL%/favicon.ico" />
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
This is my manifest.json:
{
"short_name": "AS Québec",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
But I still see the globe...