Although the tools at pingdom.com gives you somewhat pretty accurate data, you have to remember that the tests pingdom performs wont give you accurate data, as it in the end boils down to the end-users browser. Browsers just handle this stuff differently.
To address the question directly; You leave out details regarding where and how your images are stored. I have experienced that if images are stored on a CDN, your test results will improve dramatically. Like really really much.
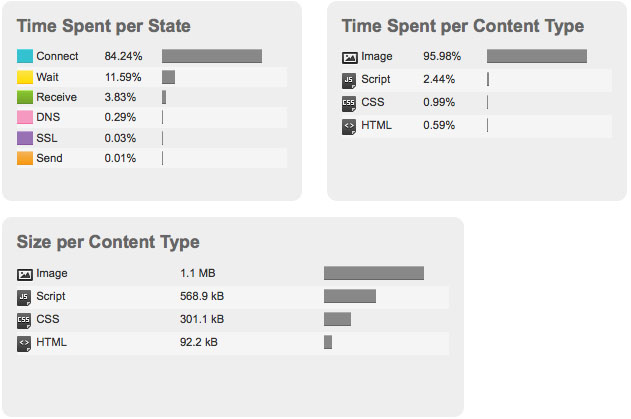
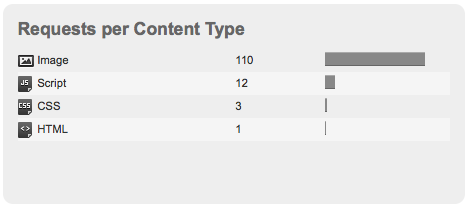
I must admit that i fail to understand why your images are 1MB in total, what kind of insane website is this? With a properly optimized and compressed png file averaging at around 20kb, you must have a shitload (pardon my french) of images that you need loaded.
A very common mistake, when it comes to images on websites, is that designers have this belief that the images absolutely must be saved with a minimum of compression (think FLAC for music). Let me illustrate with images.
This image is saved at "100% quality" being 171KB in size.
This image is a optimized version saved at "60%" quality being 42KB in size.
Personally, i cant see any differences, but yet you save 75% of the bandwidth by using a proper optimized+compressed version. These images are in jpg, but it is pretty much the same across all formats.
You can, within 5 minutes find at least 10 websites that have this issue. It is said that the danish newspaper BT.dk improved their loading times by 50% by optimizing their images (and they have loooooads)
If you are interested further in this topic, heres a great article about it.



.pngs you can use pmt.sourceforge.net/pngcrush to remove unneeded info.