So I made some time ago a website for a client, that produces balconies, stairs, roofings and so on. He obviously want to show his work in a gallery.
After seeing and using a lot of websites, that don't have a gallery and only the images that you scroll through, I feel like I should remove the gallery.
NOT using a gallery
Pros:
- No thumbnail, only one image is loaded
The image on the website is also shown in Google Images (no low res thumbnails)- The user can easily scroll though the images at the speed that he wants (better UX)
Cons:
- Images may not be sized big enough to show all the details
Using a gallery
Pros:
- Faster loading times, because only the low res thumbnails need to be loaded(better SEO)
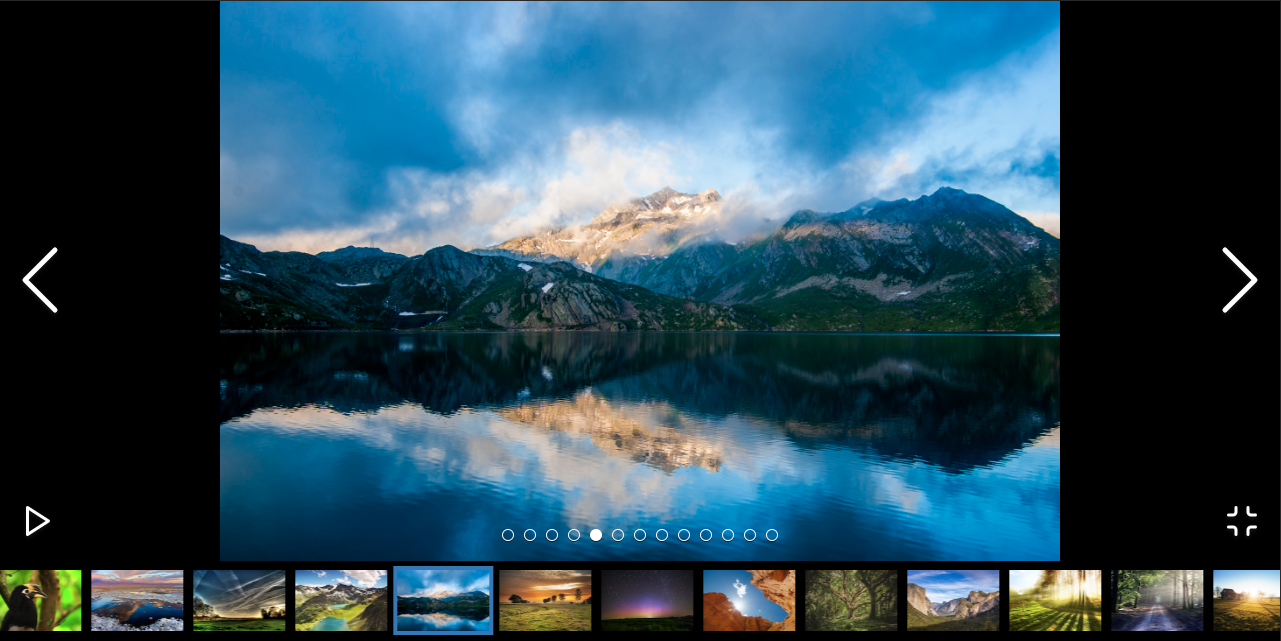
- Image is filling the entire screen (shows all details)
Cons:
Images on Google Images only show the low res thumbnails- Zooming in and out on images in the gallery view often provides a bad UX
Maybe you can help me decide what to do and complement my pros/cons.
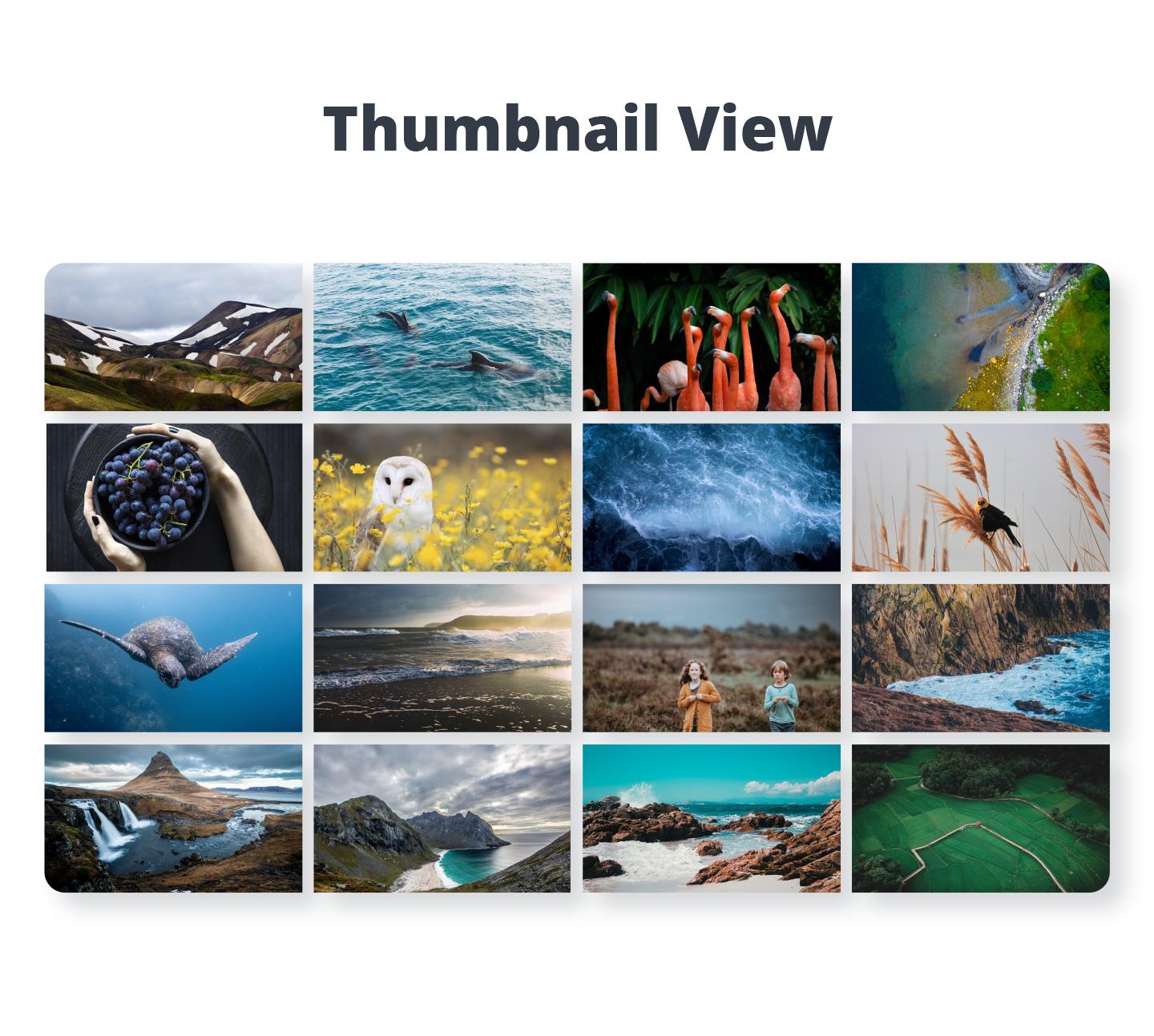
This is what I mean by a image gallery (low res thumbnails, high quality images):