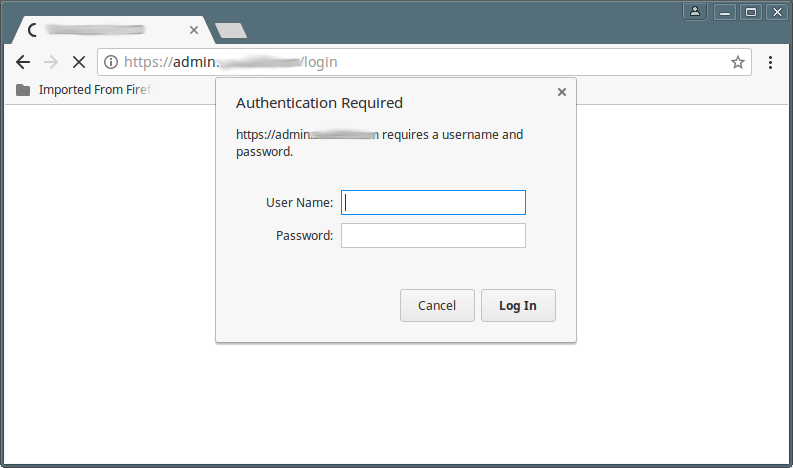
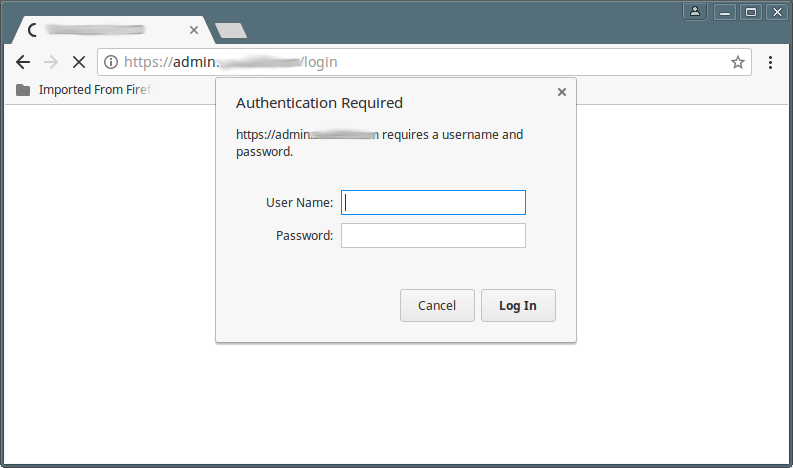
Using an authentication header usually pops up a modal dialog box on top of your browser like:

That type of authentication is not very popular. It has several drawbacks:
- The login box looks ugly. There is no way to customize its look and feel. You are not even able to add your logo to it.
- The modal dialog boxes can annoy users. They can steal focus or cause other tabs to stop responding. This has been a problem for years and the issues have not been fully addressed in popular modern browsers.
- There is no mechanism for captcha.
- There is no mechanism for log out.
- There is no mechanism for any other authentication factor other than password.
- There is no way to time limit the authentication credentials.
- There is no "I forgot my password" functionality.
- There is no method to invalidate existing sessions from the server side.
- It doesn't integrate well with JavaScript as there are no APIs for it.
- When used over HTTP (opposed to HTTPS), the basic authentication mechanism is horribly insecure as it transmits both the user name and password in plain text with each request.
Almost all websites allow you to log in using other mechanisms. The most popular is to request the user name and password in an HTML form, then store the authentication credentials in a cookie. Cookies and forms allow developers overcome all the limitations I outlined above.
Another popular method is to piggyback on a login from another site. You can use the OAuth protocol to allow users to log into your site using Facebook or Google.
The authentication header mechanisms are usually only used for password protecting a web application that doesn't have a login mechanism built in. Basic or Digest authentication can be added using web server configuration without modifying the web app itself. One use case might be to password protect a testing server.