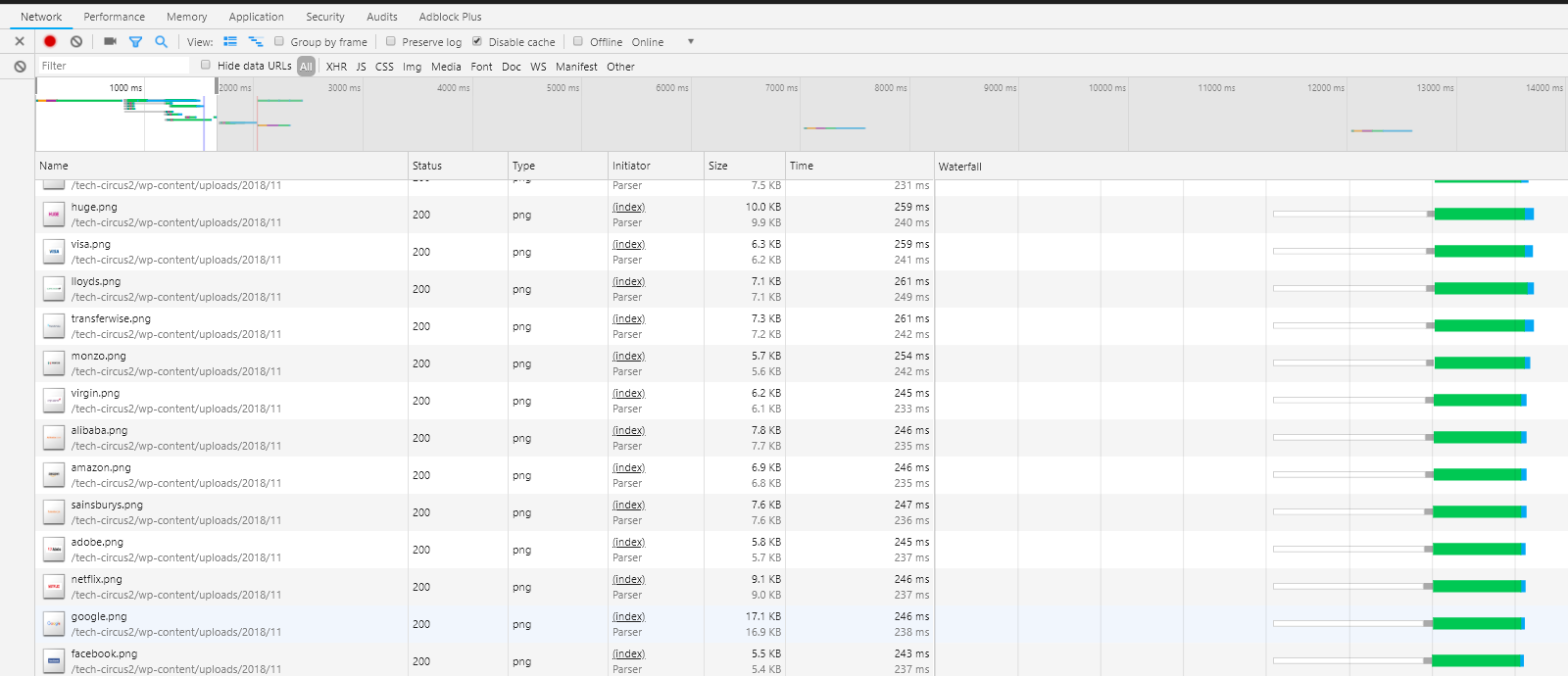
I've read it's a good idea to combine images as sprites (and use background positioning) to have less dns lookups and therefore speed up your site. But it seems all the images are loading asynchronously taking about 250ms to all load at the same time.. is there any point to doing the sprite thing?
1 Answer
Image sprites used to be more relevant back when HTTP/1.1 was the standard, and each HTTP request was done using a separate TCP connection. TCP connections have a lot of overhead, relatively speaking, so it was common for browsers to throttle them, making websites with lots of separate resources perform poorly.
Nowadays, as long as the server and client both support HTTP/2 (all modern browsers and almost all servers do), all HTTP requests to a single server are multiplexed into a single TCP connection, making the network overhead for lots of requests like this much, much smaller than in the old version of HTTP.
As an analogy think of it like phone calls. To load 50 resources under the old HTTP/1.1 the browser would have to make 50 separate calls to the server to get all 50 resources, and it would be a lot of work and tie up the lines. But now under HTTP/2 the browser only has to make one single call, and can request all 50 resources efficiently through that same line.
So as long as your performance is acceptable and your visitors are using modern browsers, I would say there is no reason to consider spriting unless you have like 50-100 resources or more and you are trying to squeeze out that last 10% of performance. At that point there might be arguments for spriting, but even then there are pros and cons.
(As an aside: whether you use spriting or not, there will only be one DNS lookup aslong as you are loading all the resources from one server.)
-
Http 1.1 allowed multiple requests per connection as long as the server and browser both support keep-alive. All modern browsers and servers do so. The issue is more about the latency even over the same TCP connection. Each request is usually sent when the previous response finishes. The round trip time gets address to every request. Commented Jan 15, 2019 at 21:56
-
ok thanks, so DNS lookups aren't an issue with keep-alive but should the round trips be optimised with a sprite system in this case of 20 or so small icons?– AndCommented Jan 15, 2019 at 22:04
-
@StephenOstermiller A small but important distinction is that keep-alive allows connections to be reused but not multiplexed, whereas HTTP/2 allows multiplexing. This means there was still a limit in HTTP/1.1 to how many resources could be transferred without additional negotiation/RTT. As for round trip time being added to every request, that's not entirely true in HTTP/2.0, as modern browsers' requests are aggressively prioritized and sent concurrently. In HTTP/2 it is common for a browser to request 20 resources all at once, then receive them all without an additional RTT. Commented Jan 15, 2019 at 22:10
-
More details about this: stackoverflow.com/a/36519379/2234742 Commented Jan 15, 2019 at 22:14
-
1If your server is slow with a long time to first byte (TTFB) then sprites can also help reduce the number of requests the server has to fulfill and reduce the load on the web server. That could be an issue even with HTTP/2. If the images are small (icon sized) you can also look into data URI for the images. I've used that technique to reduce the entire page to one request (even over HTTP/1.1) and have the entire page render in a third the time (300ms vs 1000ms). Commented Jan 16, 2019 at 0:32