I would not using multiple h1 tags.
According to specification of W3 HTML Headings:
Search engines use the headings to index the structure and content of your web pages. Users skim your pages by its headings. It is important to use headings to show the document structure. H1 headings should be used for main headings, followed by headings, then the less important h3, and so on.
Each web page can be represented as a document. Each document has a name / subject - this name refers to the entire complete document. But the document can have both subsections / paragraphs - they are only one part of the complete document. Each of these parts can also have nested parts as subsections / paragraphs.
If we apply the elements h1-h2-h3... to this. The name of the entire document is the element h1. The name of this parts is an element h2. If any part is nested subsections, the name of this subsection is an element h3, and so on downward.
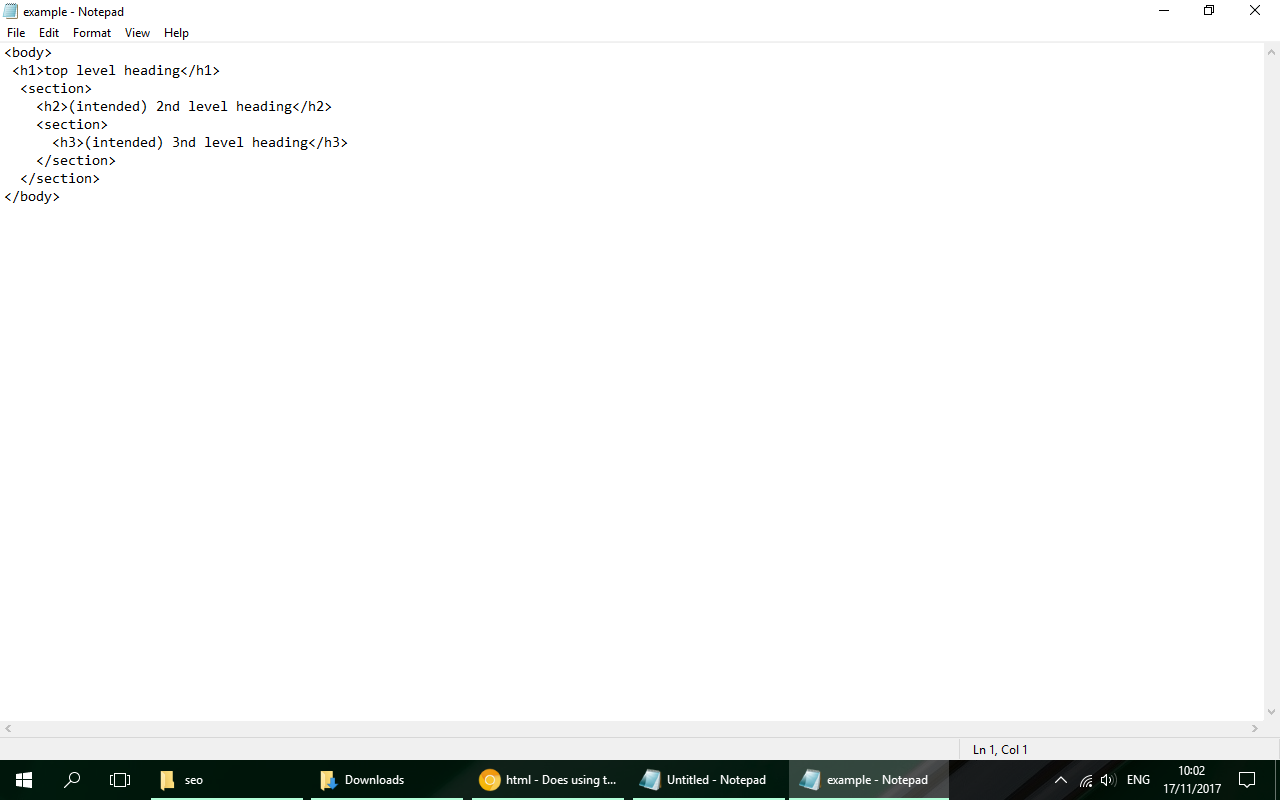
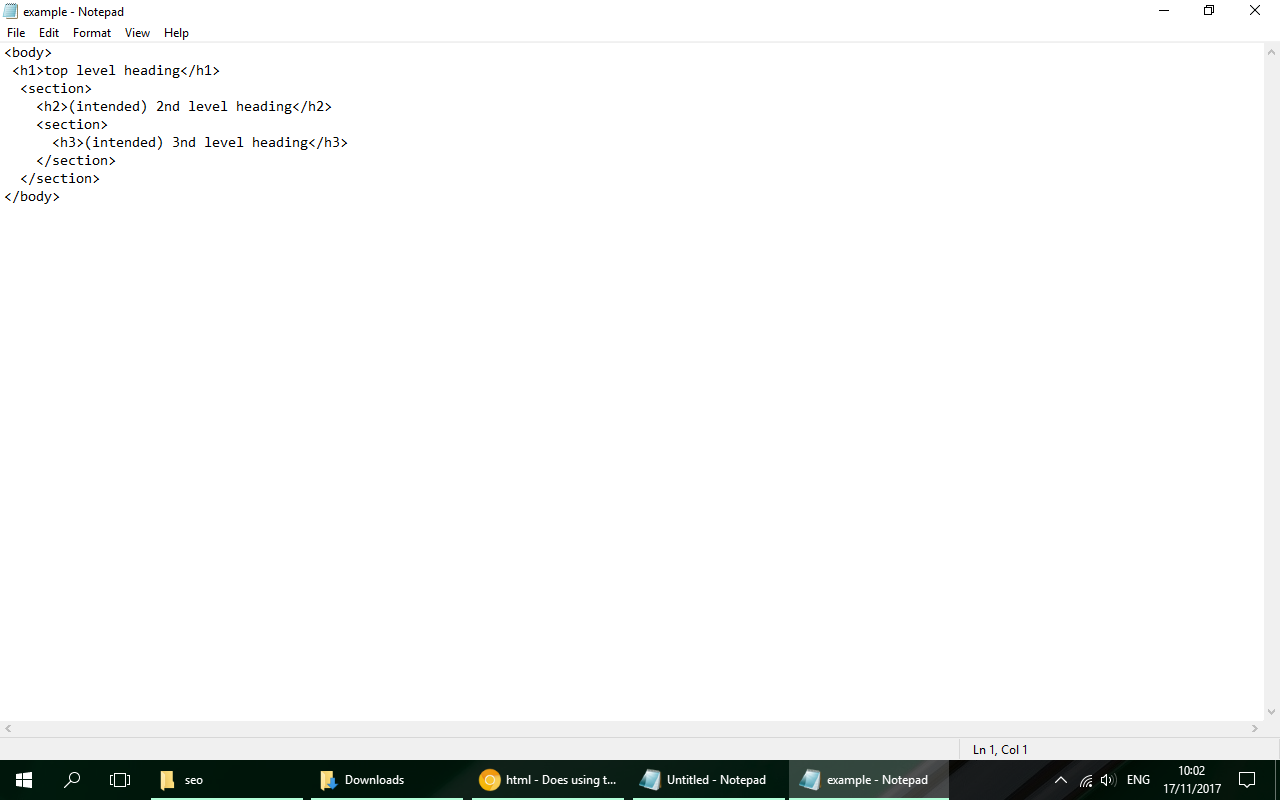
Example:

To verify the structure of your web pages, you can apply this validator Nu Html Checker with a filter choice as "outline" and HTML 5 Outliner.
Read more Do not recommend using nested sections with h1 ++ HTML/Usage/Headings/h1only ++ Creating an outline.