Recently I started working on this news portal http://tichyseinblick.de. Its desktop and mobile/responsive version are quite bad in terms SEO and performance (inline scripts, non-progressive/compressed images etc), but in this case it doesn't really matter, because it has some weird problem with logo displayed on AMP cards in Google Search results.
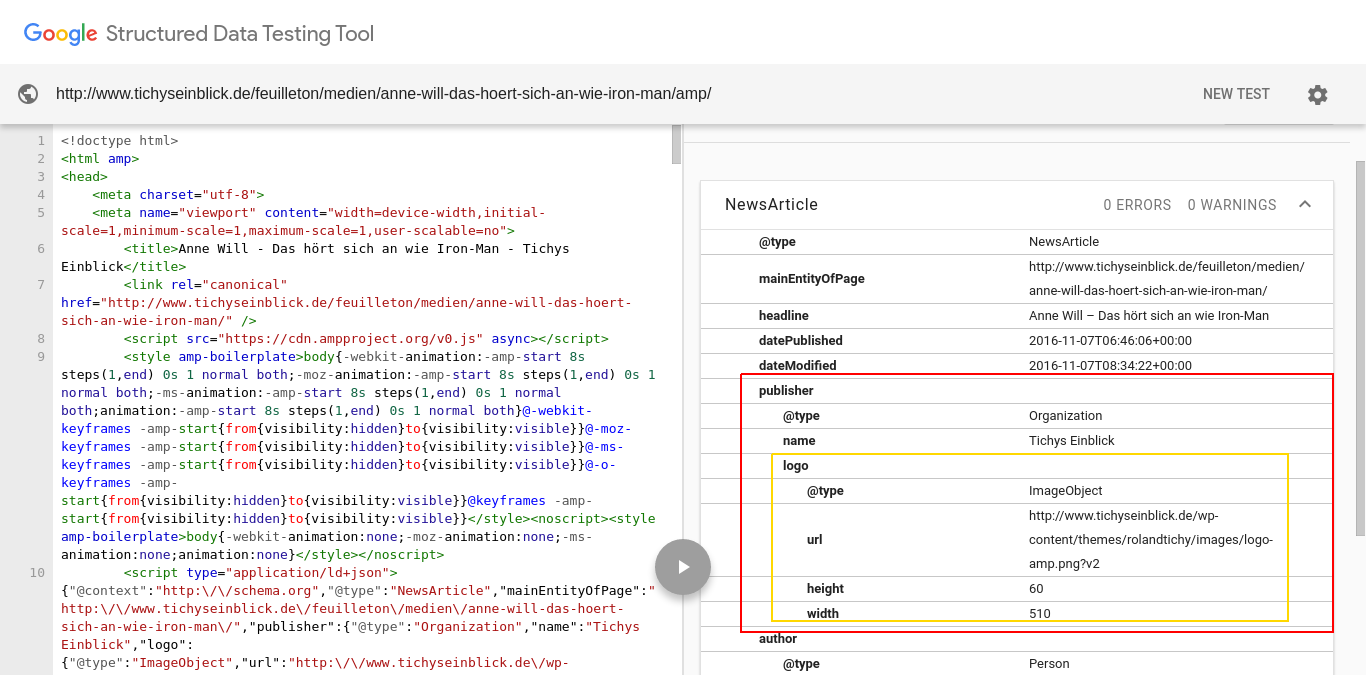
Unlike the regular version AMP pages do implement schema.org JSON-LD metadata, including publisher.logo property
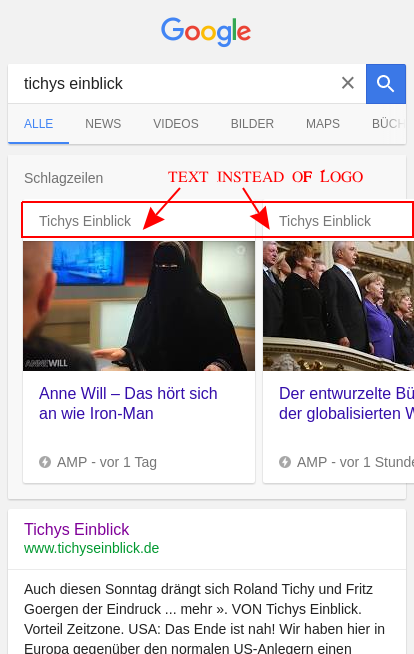
The logo is a the recommended by google dark-on-light text, width <= 600px and height = 60px, non-vector image etc ...but for some reason it's still not displayed on AMP cards in Google Search results:
Image no.1: Tichys Einblick (out website)
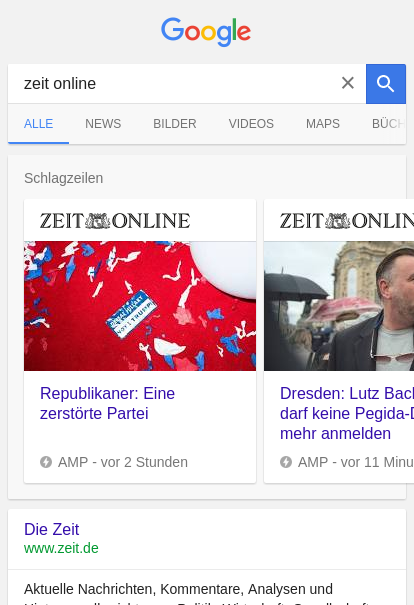
Image no.2: another German news portal (works correctly)
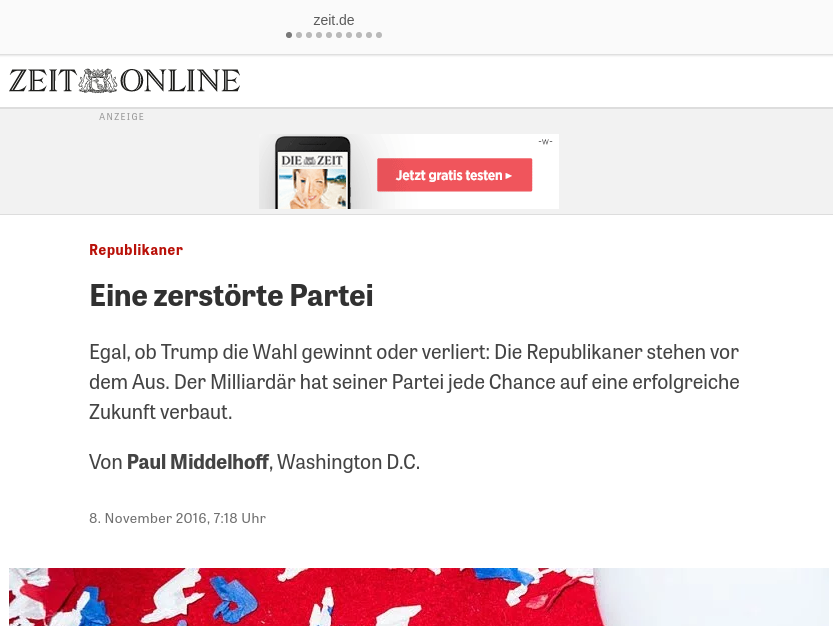
If expanded both AMP previews are displayed correctly:
The only BIG difference between two websites is that the other one uses inline Microdata instead of JSON-LD, is it critical? Is it what Google Crawler wants to "see" when it fetchers AMP pages in order to create AMP cards?