In Google Search Console > Core Web Vitals, I have many 'poor' pages, and the problem GSC is saying is Cumulative Layout Shift CLS.
Doing a page speeds insights (PSI) analysis, shows a very poor (26%) performance for mobile: 0.53
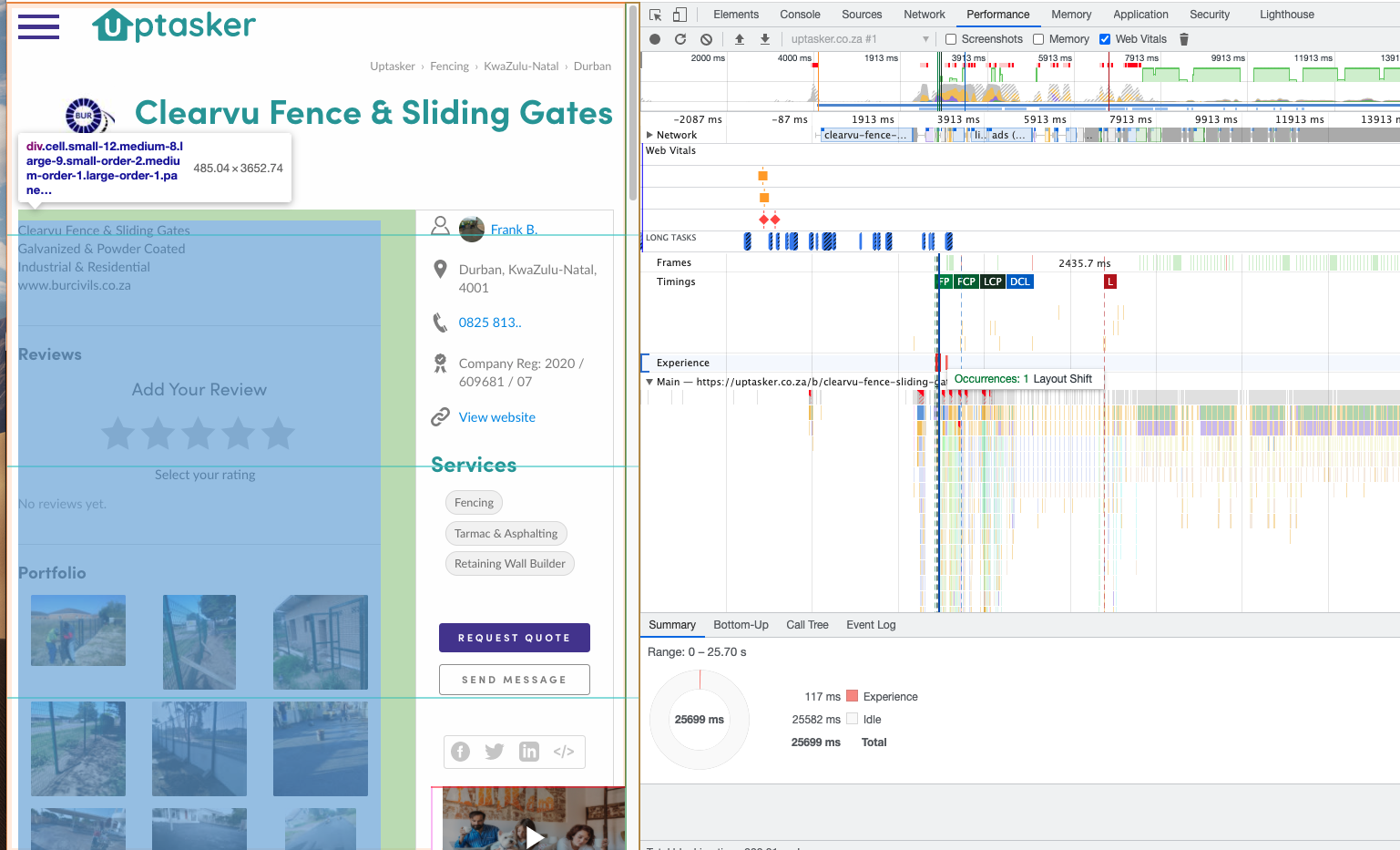
Looking at this helpful post on how to diagnose the problem (see where CLS is occurring), I find the largest layout shift as follows:
(This block - call it block A - was also shown in the PSI report). In mobile mode, the sidebar on the RHS sits above block A. So I thought that according to this post, the problem was the (adsense) ad causing the shift, so I placed a fixed-size (CSS) div block around the ad, but it seems to not have solved the shifting issue. I've also ensured all images have explicit sizes set (since they're using lazy loading too).
Any help would be greatly appreciated at this stage as it is causing a lot of frustration and impacting SEO performance.
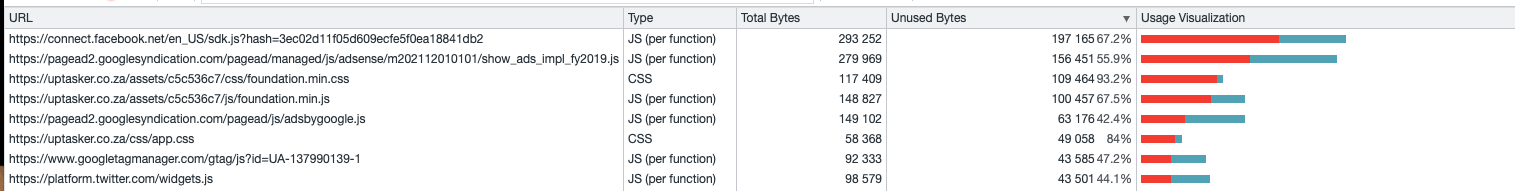
(Edit): As for reducing unused JS, in chrome dev tools > Coverage, FB Connect and Google Adsense have huge amounts of unused JS code:
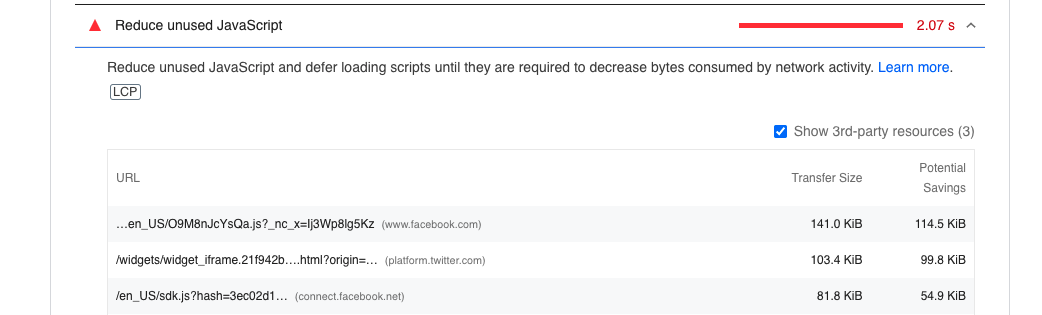
Also PageSpeed Insights is showing similar results:

So goal would be to completely defer the loading of FB connect / twitter / Adsense JS code until page has loaded completely. https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/loading-third-party-javascript#how_do_you_load_third-party_script_efficiently