TLDR
To work around a problem with a third party documentation writing software I need to redirect a page to another page but only if a user in browser is looking at it. I want the google bot to see the original page but the user to see the redirected page.
The webpages are hosted as raw HTML/css/javascript on a server with no .htaccess. I can only use Javascript to do the redirect.
I have good legitimate, non-spammy reasons to do so. Any solutions welcome!
The longer detail
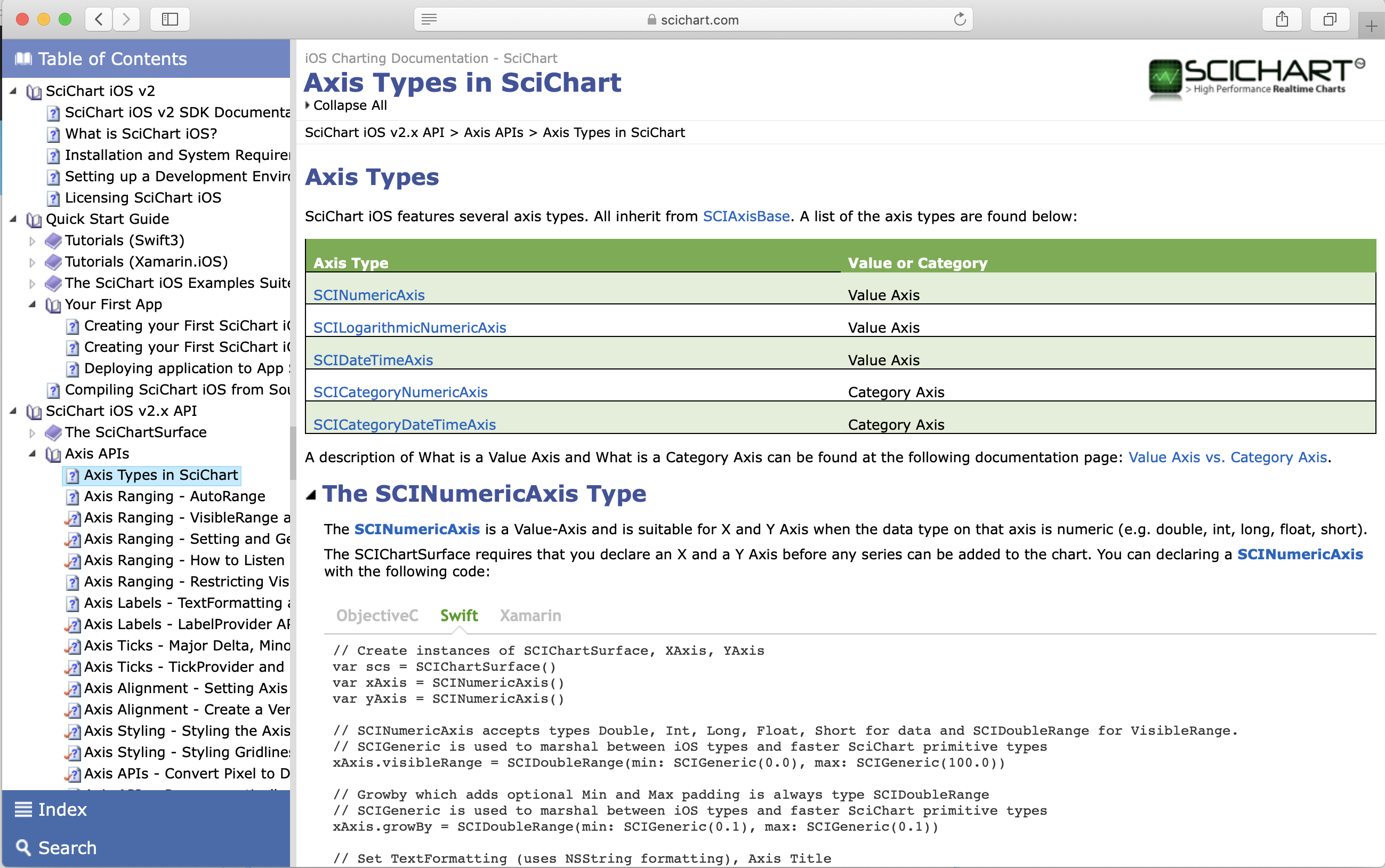
Documentation writing software that I am using outputs pages that look like this:
The URL for this page is as follows https://www.scichart.com/documentation/ios/v2.x/webframe.html#Axis%20Types%20in%20SciChart.html
It is structured (by the Documentation software) to be a Treeview with table of contents on the left, then an iFrame on the right hosting the actual content.
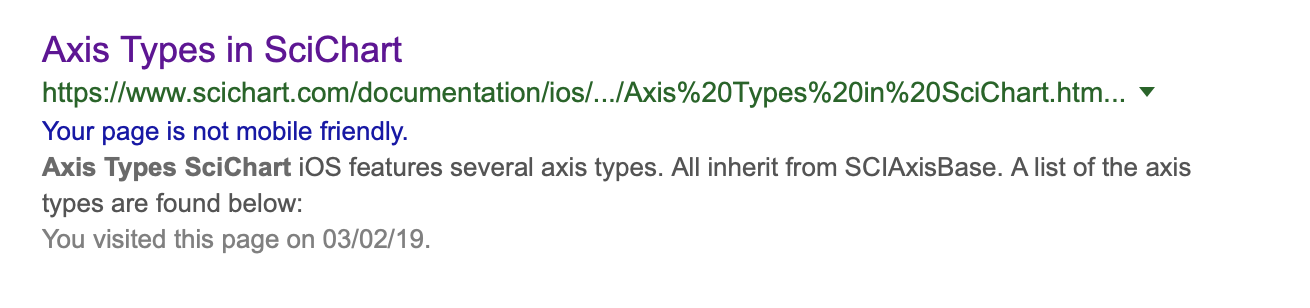
As a result, google bot cannot see or crawl the actual content from the iFrame version. Instead it crawls the inner page hosted in the iframe, which is here:
https://www.scichart.com/documentation/ios/v2.x/Axis%20Types%20in%20SciChart.html
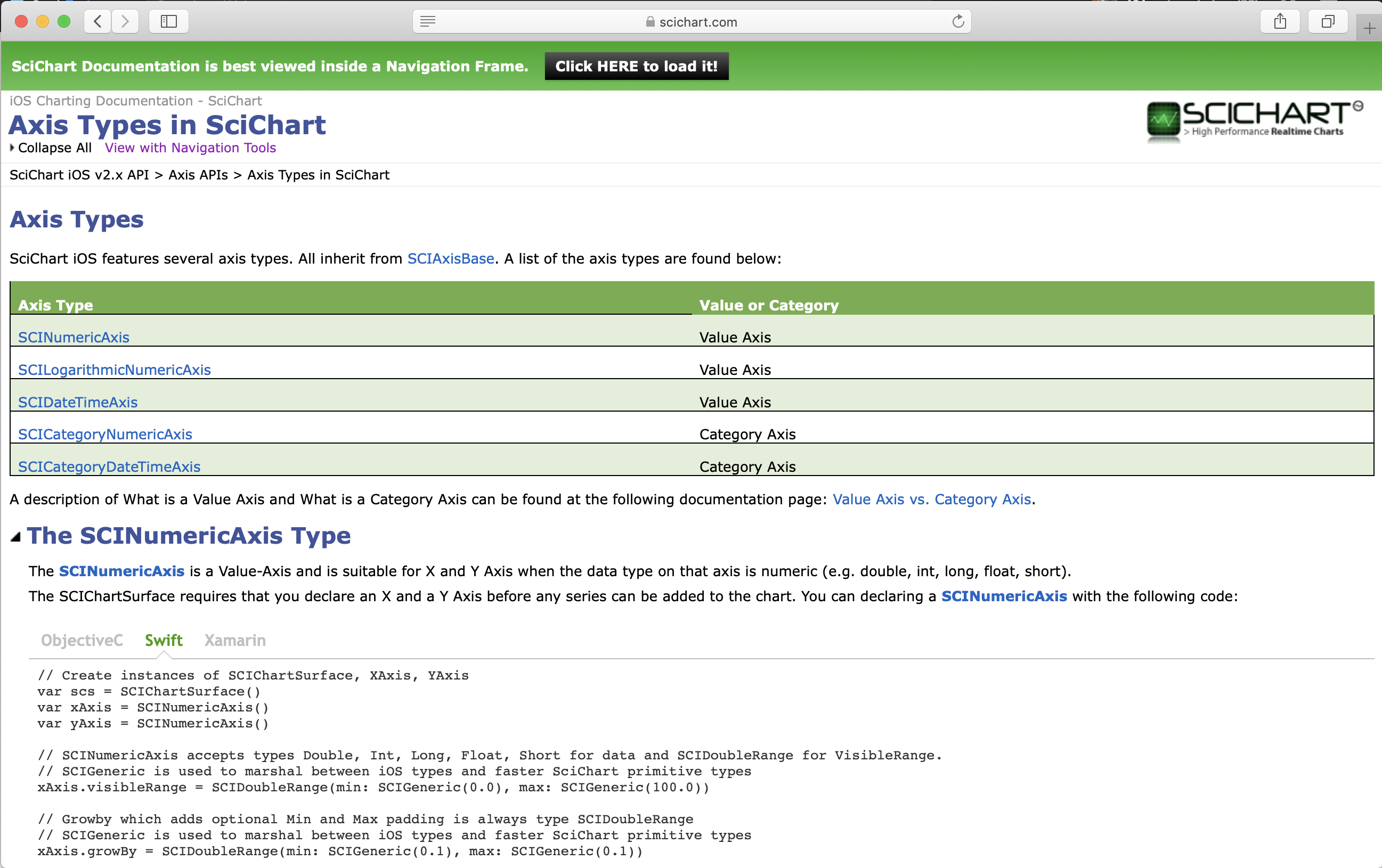
That would be fine but now when a user clicks on a link in google:
... they are taken to the page above (no iFrame, no nice tree view) so are unaware any other documentation exists.
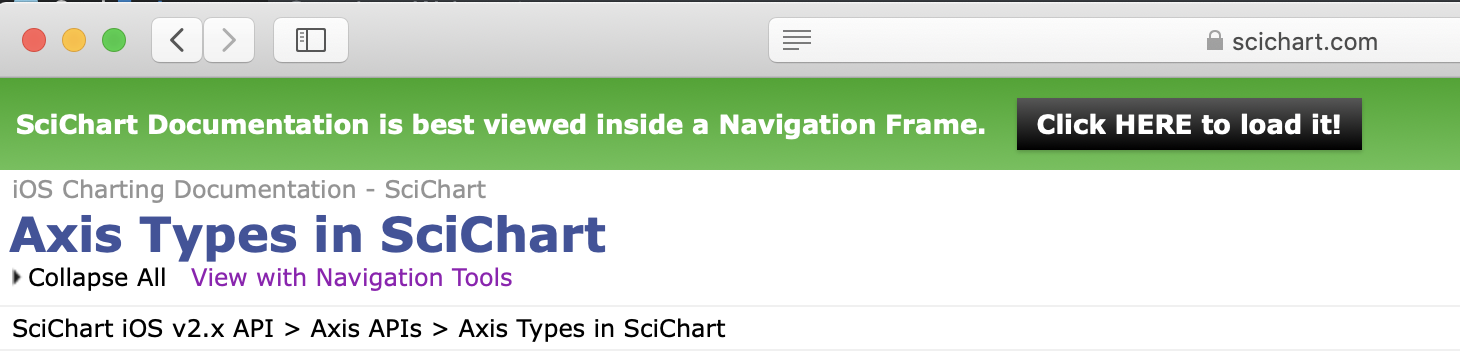
To workaround this I've put a short in place which displays a button at the top of the page prompting the user to redirect to the iFrame version.
I'd much rather have an auto redirect though, which would give a better user experience, but I need to preserve Google seeing the original page to ensure that the site gets indexed.